相信很多读者都已经注意到Notion的日历功能,并且希望能使用Notion日历来安排自己的工作和生活日程。本文将教会大家如何创建日历视图,如何利用Notion日历制作周计划,最后我会把我自己定制的Notion日历模板送给大家以供参考。
Notion日历使用教程
Notion日历的基本操作
日历的2种展示方式:inline和full-page
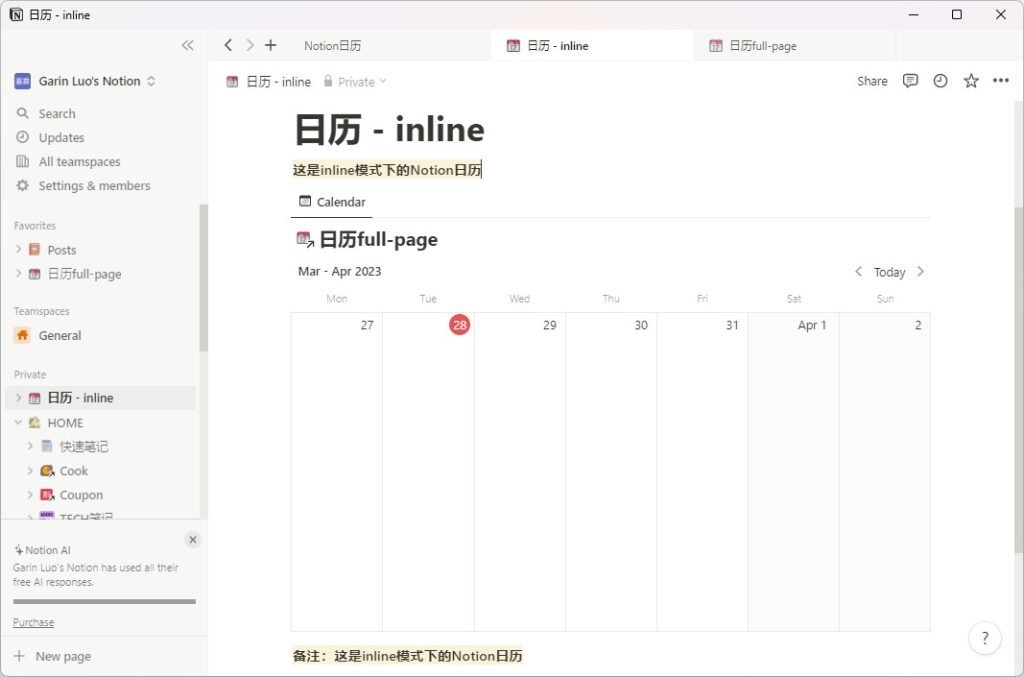
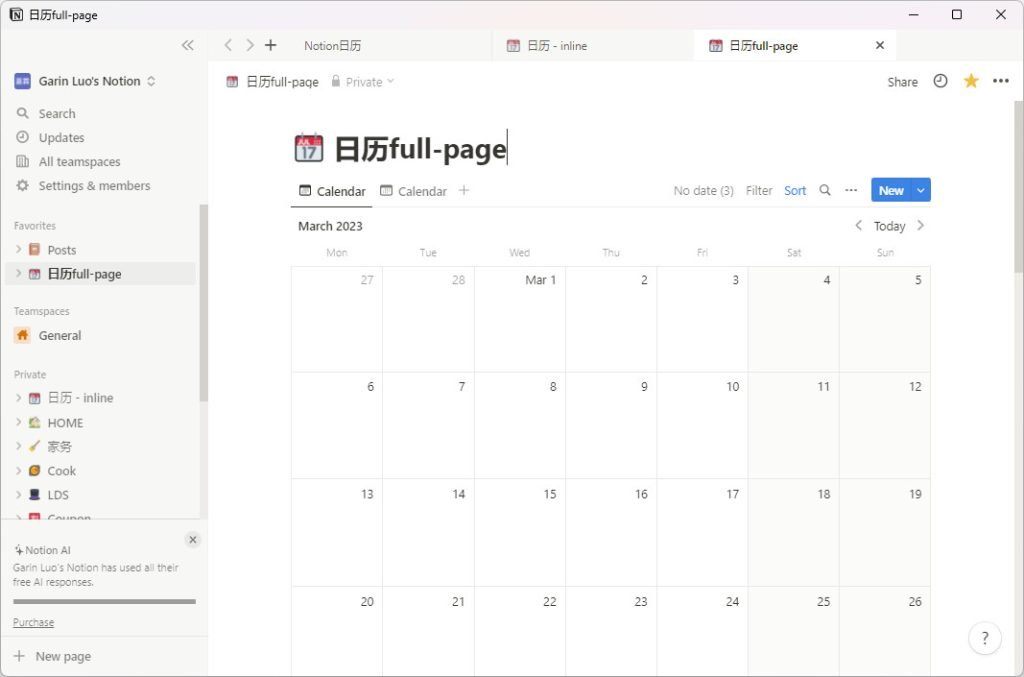
Notion的日历模块有两种展示方式:inline(嵌入页面)和full-page(全屏页面):
- inline模式下,日历以小型的日历视图形式嵌入在页面中,只显示一个月份的日历,并可以选择显示一周或一天的任务。此外,由于日历是“嵌入”在页面中,你还可以在日历的上方或下方插入笔记内容。
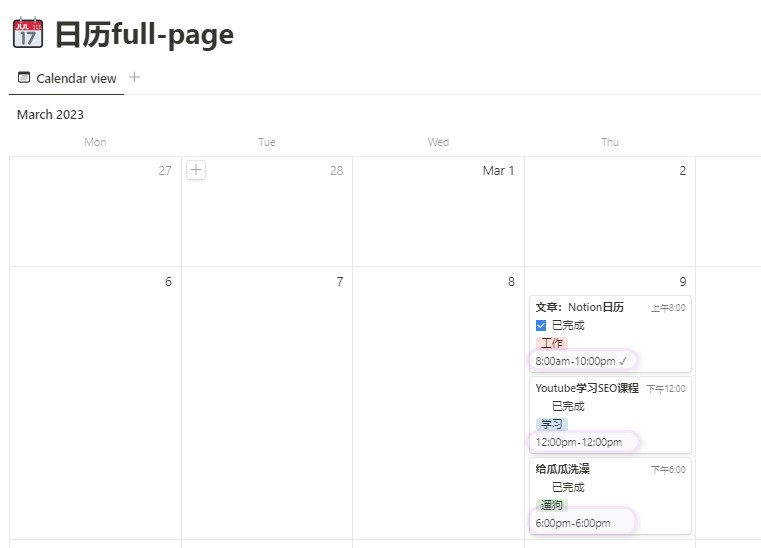
- 而full-page模式下,日历会占据整个页面,可以选择显示多个月份的日历视图,并可以使用月、周、日三种视图查看任务。在使用full-page模式时,日历将是该页面的唯一内容,你无法插入其他笔记内容。
- 没有特殊要求的话,尽可能使用full-page模式来展示日历,便于区分和管理页面。


如何创建Notion日历
创建Notion日历共有三种方法,可以根据个人喜好进行选择:
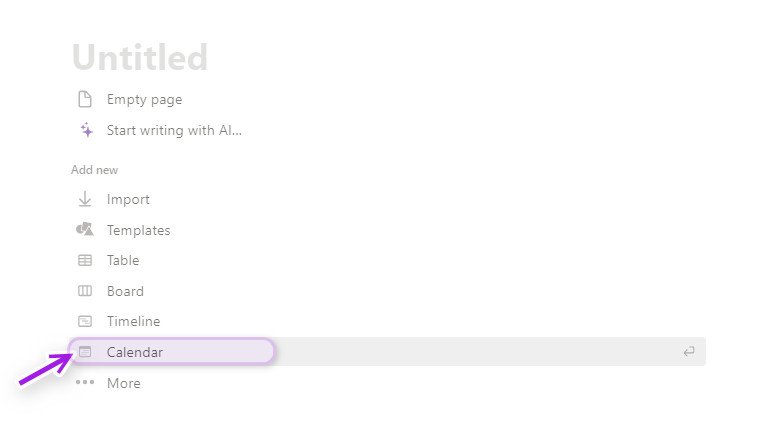
- 创建Full-page日历:新建一个页面后,点击页面下方提供的按钮创建Calendar;

- 创建inline日历:
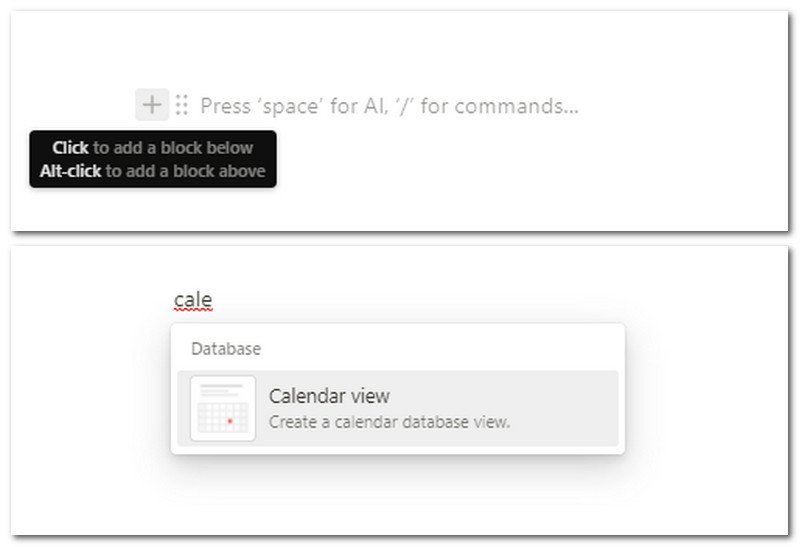
- 方法一:点击空行左侧的
+按钮,输入英文单词calendar的前几个字母,选择Calendar view;
- 方法一:点击空行左侧的

-
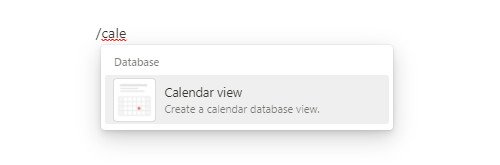
- 方法二:在空行中输入
/calendar,选择Calendar view;
- 方法二:在空行中输入

在日历中添加事项
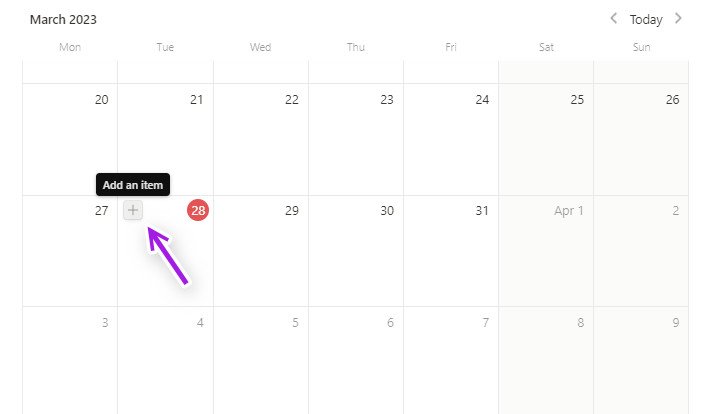
- 创建好日历后,鼠标移至日历中的某一日的方格内,点击方格左上方的+号;

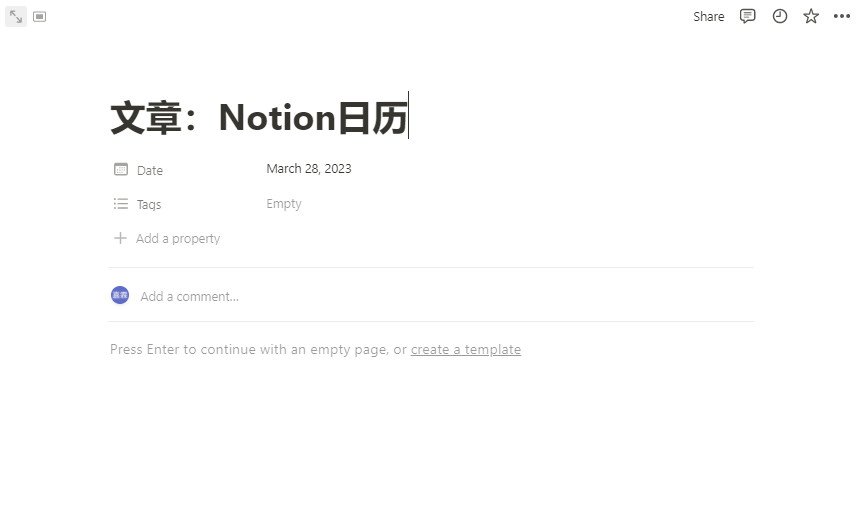
- 在弹出空白页面的标题处写下事项,并按esc退出事项页面;

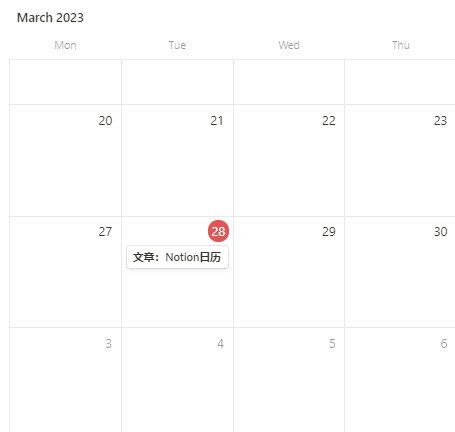
- 此时可以在日历中看到你刚才添加的事项。

看到这里,你已经学会了Notion日历的基本使用方法,即创建日历和添加事项。然而,我们现在只能在日历中看到事项名称,而看不到具体的时间和地点,也不知道事项的分类或紧急程度。因此,下面我们将学习Notion日历的进阶用法,学会后你将可以定制自己喜欢的日历模板。
Notion日历进阶操作
当我们把每天要做的事情添加到日历视图后,你会发现整个日历铺满了密密麻麻的事项。这些事项只有干巴巴的标题,你无法从日历视图中看出这些事项从几点开始、到几点结束,事项属于工作还是生活,以及目前的进度等。别担心,下面的教程将一一为你解决这些问题。
在日历视图中显示属性
默认状态下,我们只能从日历视图中看到事项名称,无法看到事项的其他属性(例如时间)。
如果我们想在事项卡片里显示其他属性,可以通过以下步骤实现:
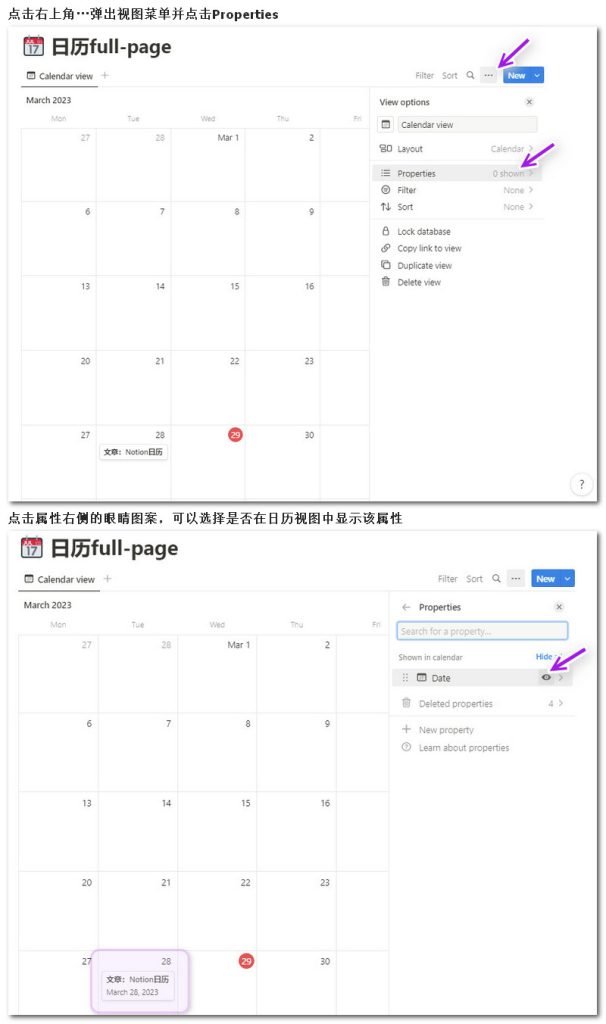
- 点击日历视图右上角的···按钮,并在弹出的视图菜单中点击Properties选项;
- 在Properties菜单中,点击Date属性右侧的眼睛图案,当眼睛图案变为神色,即可在日历视图中显示该属性。如下图所示:

添加完成状态
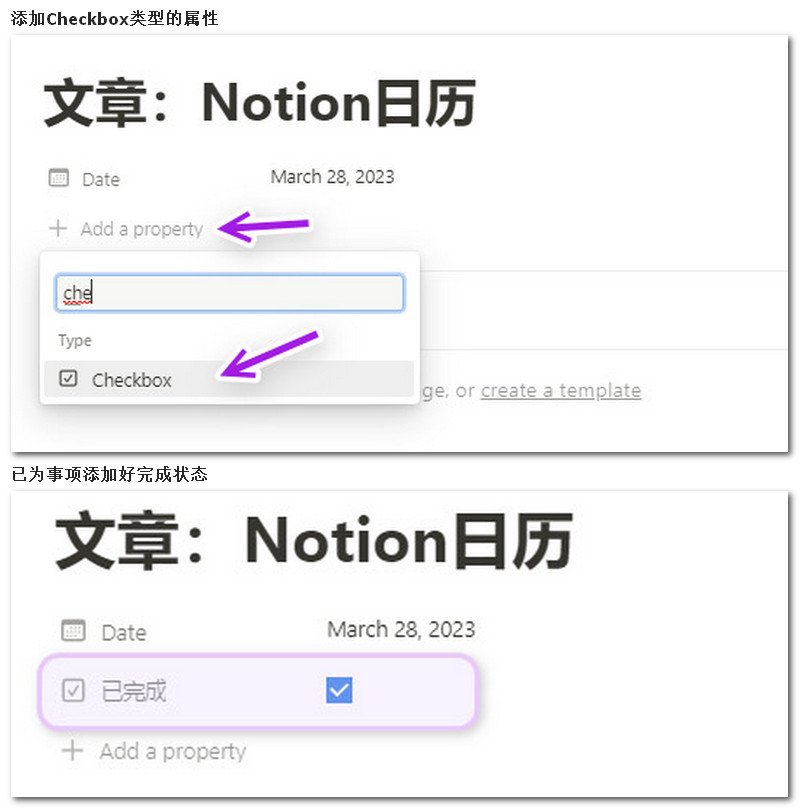
- 点击事项打开页面,可以看到标题下方的一列“属性”(Property);
- 点击Add a property添加Checkbox类型的属性,并将属性命名为“已完成”;

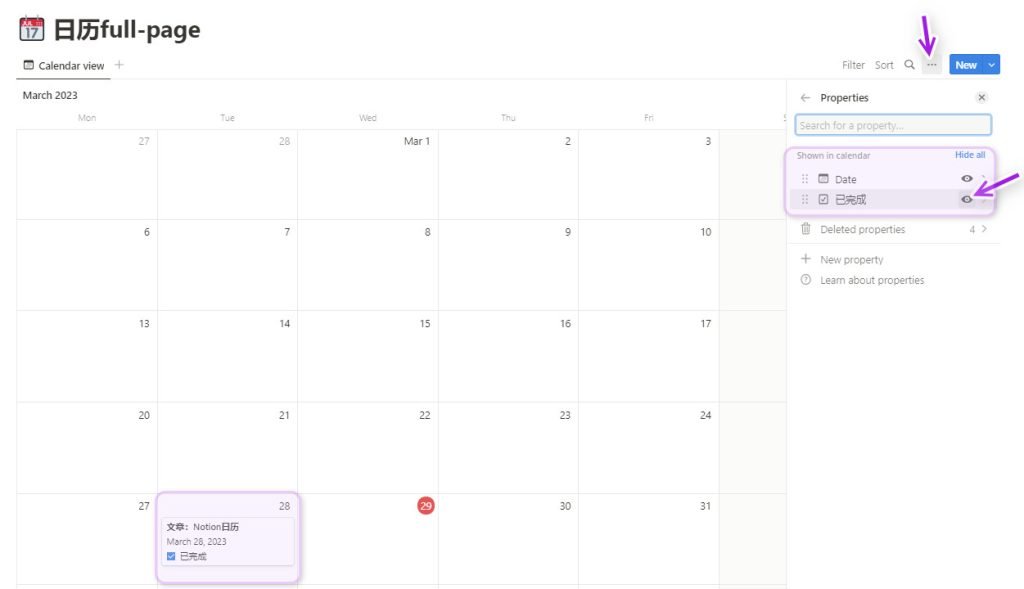
- 在日历视图显示该属性后,我们就可以直接在日历视图中点击复选框来完成事项啦!

添加分类标签
除了添加完成状态以外,我们还可以给事项添加分类标签,把它们分为工作、生活或其他事项。具体步骤如下:
- 点击事项打开页面;
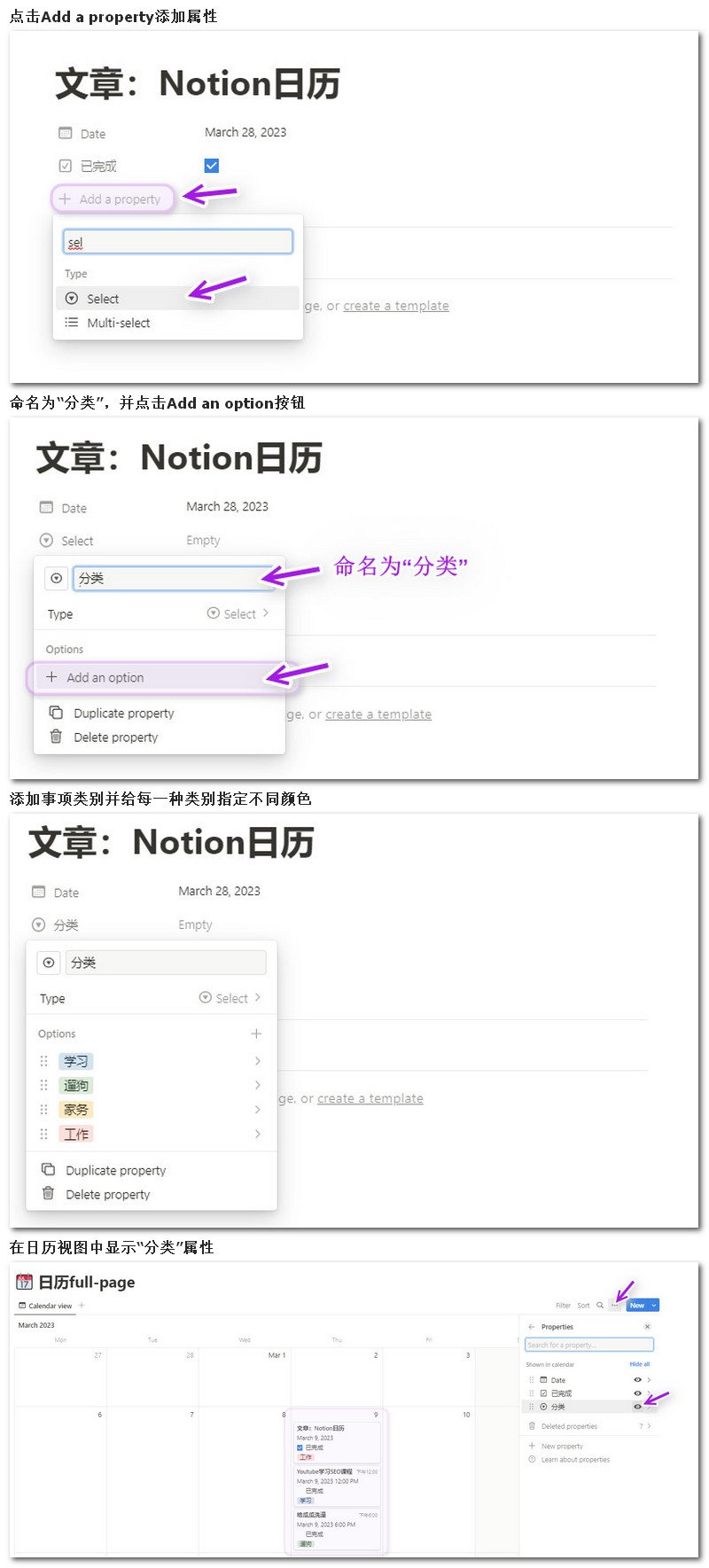
- 点击标题下方的Add a property添加Select类型的属性,并将属性命名为“分类”;
- 点击菜单中的Add an option选项添加分类;
- 添加事项类别,我这里添加了工作、家务、遛狗和学习四种,并为每一种类别指定了不同的颜色;
- 关掉事项页面回到日历视图,点击日历右上角···按钮,点击Properties选项,并点击“分类”属性右侧的眼睛图标,即可在日历视图显示事项类别。

添加具体时间段
如果我们想在日历视图中看到事项的开始和结束时间,应该怎么设置呢?

步骤如下:
- 在日历视图中随意点击一个事项,打开事项页面;
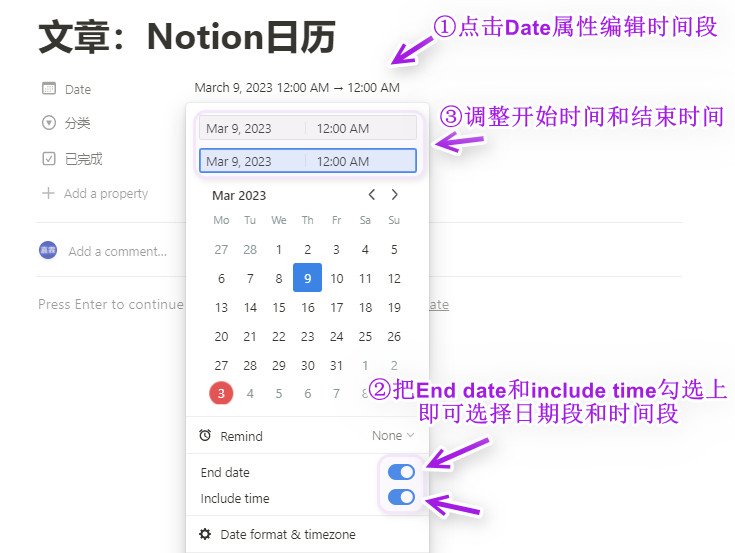
- 在标题下方,点击默认生成的Date属性,在弹出的编辑菜单中,勾选End date和Include date选项,即可为事项添加开始时间和结束时间。编辑完成后并在日历视图中显示Date属性,即可看到事项的具体时间段。

然而,像Mar 9, 2023 8:00AM → 12:00PM这样的时间段会很冗长,因为日历视图本来就能体现事项的发生日期,如果再重复一遍就显得没有必要。
如果我们只想看到事项从几点开始、到几点结束,应该这样做:
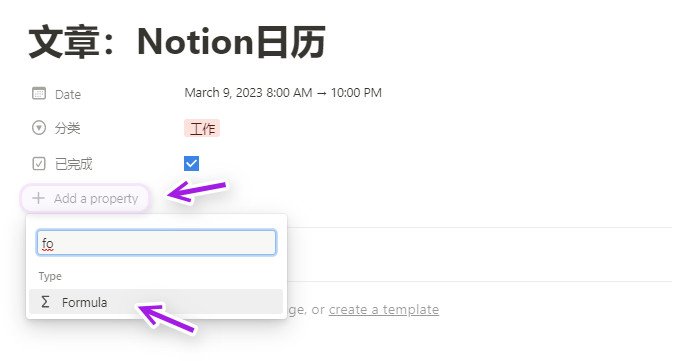
- 打开事项页面,点击+Add a property添加一个Formula类型的属性,即公式;
- 将此属性命名为“time”,再点击Edit编辑公式,然后在公式栏中粘贴以下公式,点击Done完成添加;
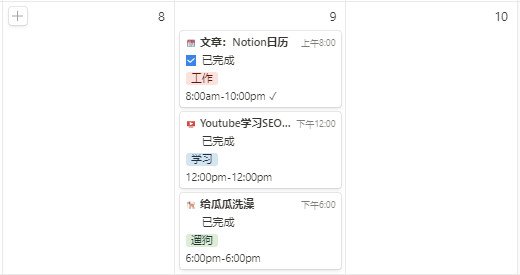
- 返回到日历视图,设置“time”属性为显示状态,同时隐藏“Date”属性,即可从日历视图直接看到事项的开始时点和结束时点。如果事项已完成,时间段后面还会打一个勾,是不是很好看呢?
if(formatDate(prop("Date"), "LT") == "12:00 AM", "Any Time", formatDate(prop("Date"), "h:mma") + "-" + formatDate(end(prop("Date")), "h:mma")) + if(prop("完成度"), " ✓", "")


添加趣味小图标
假如你按照上面的教程进行了操作,那么此刻你已经拥有一个简洁的Notion日历。
如果你想让日历变得更加精美,可以在事项前面增加小图标,来增强事项的辨识度:


具体步骤如下:
- 打开一个事项页面;
- 鼠标移至事项标题处,上方浮现Add icon按钮,点击该按钮;
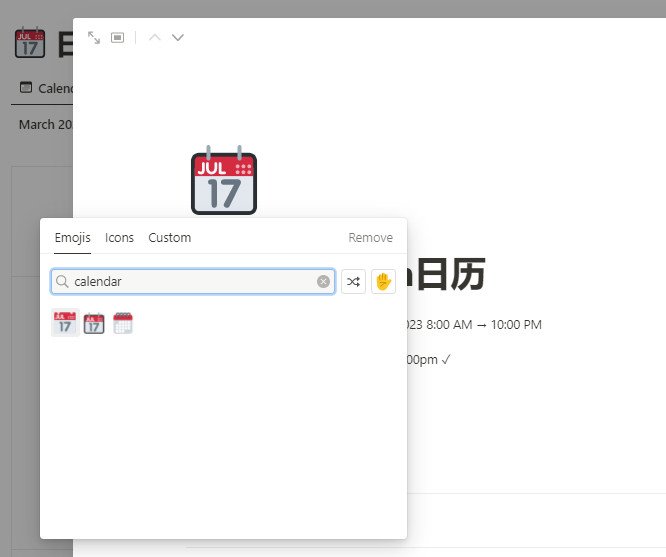
- 在搜索栏中输入英文单词,来寻找你想要的emoji或icon表情;
- 返回日历视图,可以看到事项名称前面出现了刚才添加的小图标。

事项的排序、筛选、拖动
筛选
利用日历视图的筛选功能,我们可以筛选出特定的事项。比如,当我们只想看未完成的事项时,可以这样操作:
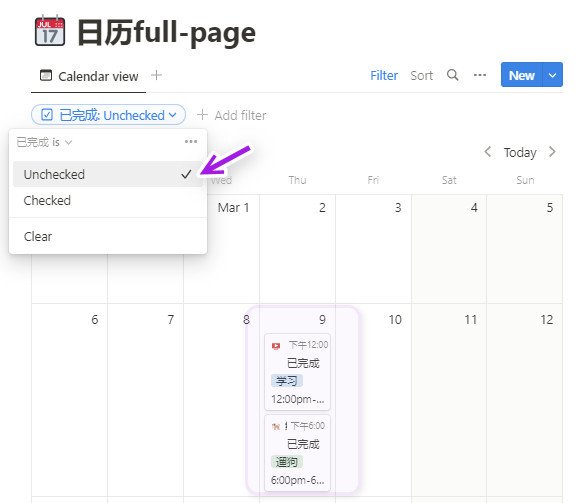
- 点击日历视图右上方的Filter按钮弹出筛选菜单;
- 在筛选菜单上点击“已完成”属性;
- 在弹出来的筛选器中,点击Unchecked,即可在日历视图显示所有未完成的事项。


排序
默认情况下,事项的排列顺序是按事项的开始时间来排序的,这也符合我们的使用习惯,因此一般不需要改动。如果你真的有这样的需求,例如按首字母排序,你可以通过以下操作来改变事项的排列顺序:
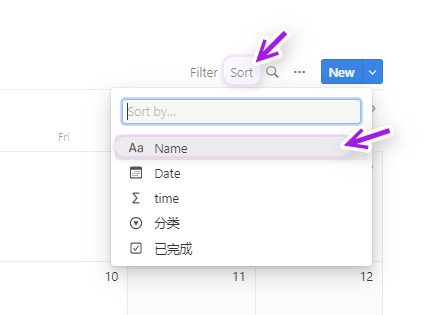
- 点击日历右上方的Sort;
- 在弹出的菜单中选择排序所需要的属性,此处我选择“Name”属性;
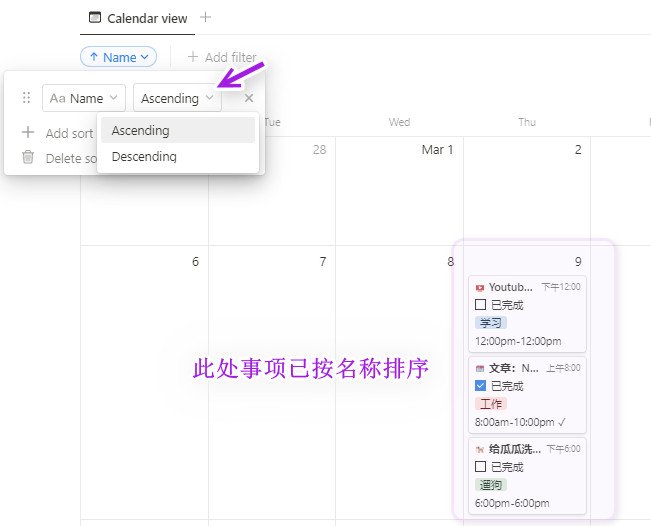
- 选择Ascending即按升序排序,选择Descending则按降序排序。


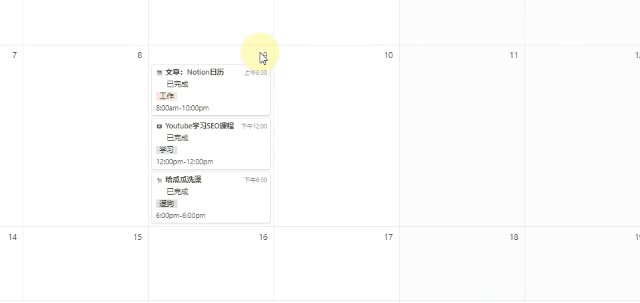
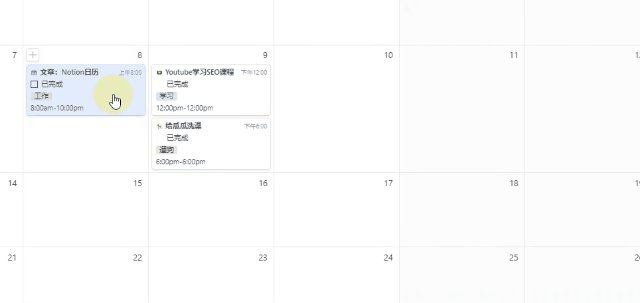
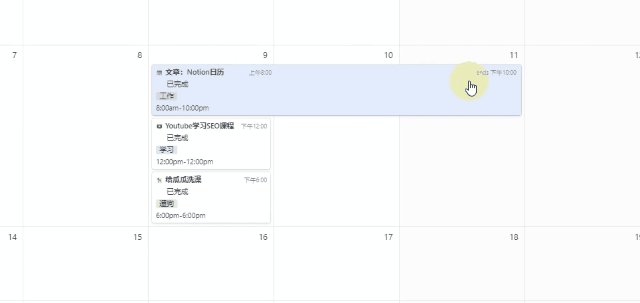
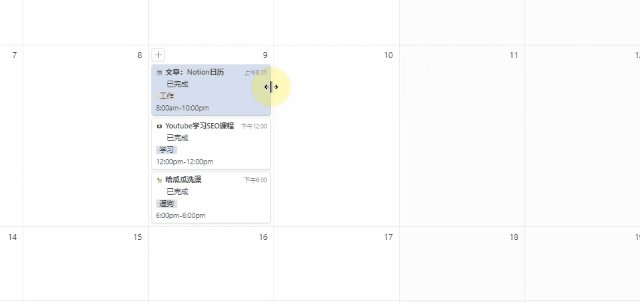
拖动
如果你想改变事项的日期,可以通过拖动的方法实现:
- 在日历视图中,鼠标左键点击事项并按住不放,将事项拖动到其他日期即可;
- 你还可以通过拖动事项卡片的右侧边缘,延长或缩短事项的延续时间。

如何使用Notion日历做周计划
当我们在日历中添加好每天要做的事项后,仅需一步就可以把整个日历变成一个实用的周计划表:
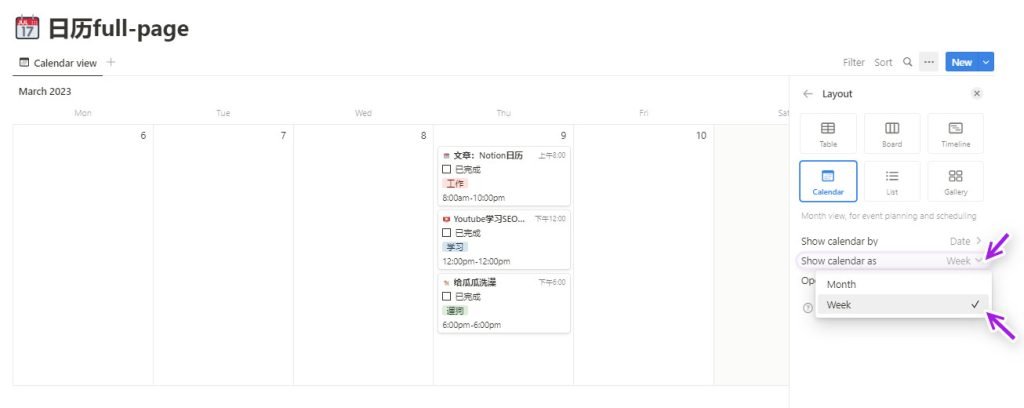
- 点击日历右上方的···按钮打开视图菜单;
- 点击菜单中的Layout选项;
- 在Layout菜单中,将Show calendar as选项调整为Week,即可实现按周显示日历。
在按周显示日历的情况下,你只需关注本周要做的事项即可。有了这个功能,我们也不需要再花费时间去做一个周计划表了,非常实用。


文末福利:日历模板
以上就是本教程的全部内容,非常感谢你能全部读完。
为了方便读者学习Notion日历的操作,我已经把教程中所做的日历放到下面这个链接,感兴趣的可以点击此链接前往Notion网页版查看或复制我的模板,希望对你有帮助:






1 thought on “效率神器之Notion日历:从入门到进阶(详细教程)”
if(formatDate(prop(“Date”), “LT”) == “12:00 AM”, “Any Time”, formatDate(prop(“Date”), “h:mma”) + “-” + formatDate(end(prop(“Date”)), “h:mma”)) + if(prop(“完成度”), ” ✓”, “”) 代码不对