作为一个有整理癖的理科男,我喜欢把Notion当成一个All-in-One的生活工作一体化工具来使用,简单来说就是我的第二大脑。既然是第二大脑,就要担负起“秘书“的职责,当有重要事情临近的时候,它需要提前通知我并让我有充分的时间来应对。对此,我的需求很简单,一个简洁实用又不失美观的Notion倒计时计时器足矣。
这是一篇教程性质的短文,教你如何在Notion页面中添加倒计时组件。当然,我并不知道读者想要什么样的倒数日计时器,因此文章会涵盖尽可能多的计时器类型,以满足不同需求。爱折腾的读者也可以在教程基础上,动手改造本文的倒计时功能模板,让它成为你专属的小功能。
目录
注册Indify
在Indify官网,在首页有一个显眼的输入框,在里面输入你的邮箱账号并点击Sign up即可免费注册(QQ邮箱似乎无效)。如果你有Gmail,还可以免注册登录。
在Indify中创建Countdown组件
- 登录成功后,选择点击Countdown开始创建倒计时组件;
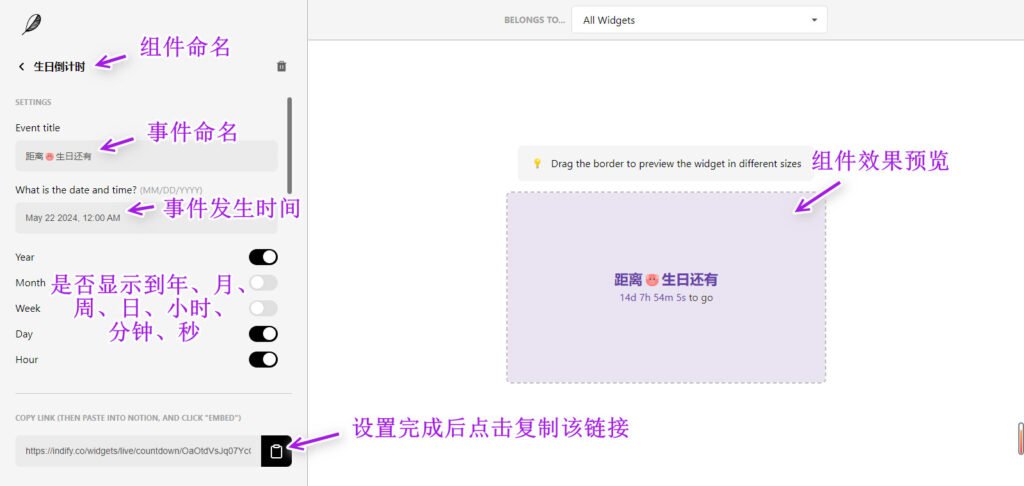
- 设置组件显示效果,主要选项包括:
- 组件命名(widget title)
- 事件名称(Event title)
- 事件时间(date and time)
- 倒计时显示格式(年、月、周、日、小时、分钟、秒)
- 其他格式(Style),包括文字排版、字体大小、字体颜色、背景颜色等
- 设置完成后,复制页面下方的组件链接,以便在Notion中使用。
在Notion中插入倒计时组件
- 回到Notion页面;
- 在需要插入组件的位置,按ctrl+v粘贴上刚才复制的链接;
- 选择Create embed嵌入链接;
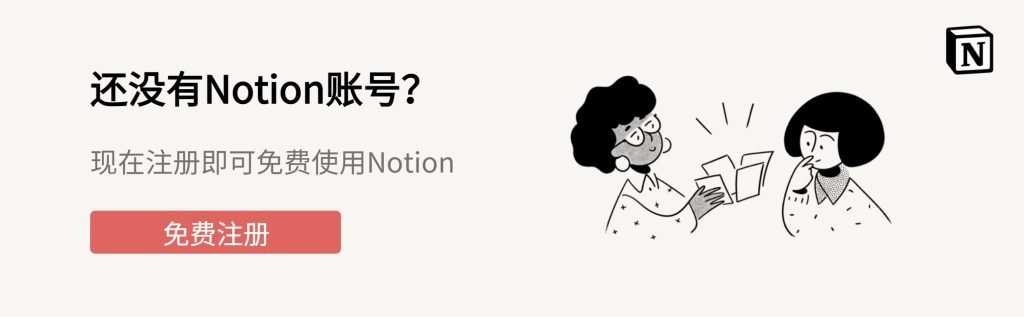
- 组件插入完成,此时Notion页面会显示刚才创建好的倒计时组件。
最具可玩性:使用Notion倒计时模板
点击下方按钮,进入Notion网页版获取倒计时模板 👇
Notion倒计时模板功能
- 主要功能:给定一个事件和日期,可以显示剩余时间;
- 显示内容:事件倒计时模板可以插入在Notion页面的任意位置,显示内容包括事件封面图、事件名称、剩余时间;
- 事件循环:事件可以设置循环周期,循环频率可以设置为每日、每周、每双周、每月、每季度、每年等;
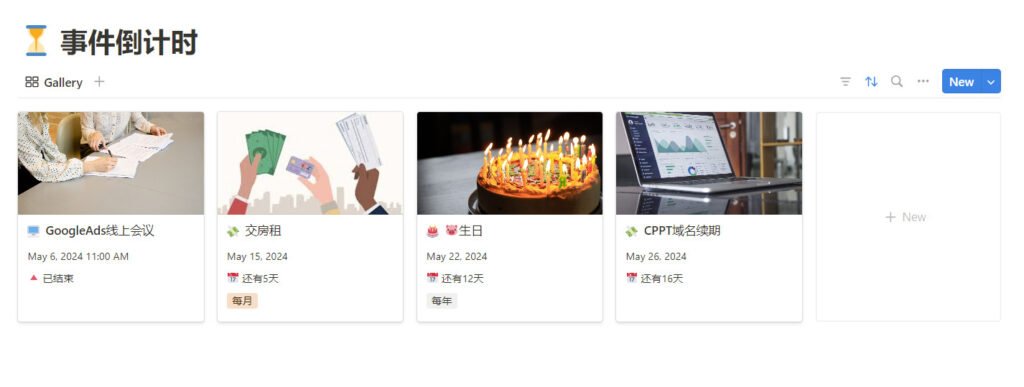
Notion模板 - 事件倒计时
- 点击+ New 按钮添加新的事件卡片;
- 在卡片页面中,填入事件标题、时间、循环频率和备注,最后再换一下封面图片即可;
- 事件的下次时间、倒计时天数由公式计算得到,无需改动;
- 有条件的同学可以自己修改里面的公式。
此处我们用到了dateBetween()函数,其作用是:计算两个日期之间的时间间隔,计算结果是一个数值。
语法:dateBetween(date, date2, text)
解析:需输入3个参数;第1和第2个参数为日期类型,代表2个时间点;第3个参数是字符串(文本)类型数据,代表时间间隔单位。
可选的时间单位包括:
"years"– 年"quarters"– 季"months"– 月"weeks"– 周"days"– 日"hours"– 时"minutes"– 分"seconds"– 秒"milliseconds"– 毫秒
示例:
//示例1
//假设Date1是June 27, 2023 8:23 PM
//假设Date2是June 28, 2023 8:23 PM
dateBetween(prop('Date2'), prop('Date1'), "days")
//Notion输出: 1
//示例2
dateBetween(now(), dateAdd(now(),1,"days"), "days")
//Notion输出: -1
第三步:优化倒数日公式逻辑
之前的公式只能机械计算两个日期之间的间隔,而不能判断事件是否已经结束,因此需要使用if函数进行判断;
- 如果事件发生日期就在今天,那么显示“就在今天”;
- 如果事件发生日期早于今天,那么显示“已结束”;
- 如果事件发生日期晚于今天,则自动计算倒数日天数n天,并显示“还有n天”。
逻辑理顺后,我们就可以着手修改代码。
为了节省时间,我已经提前写好了一段能用的代码。
将以下代码复制到【倒数天数】的公式框中:
if(empty(prop("时间")), "",
(if((formatDate(now(), "DMY") == formatDate(prop("时间"), "DMY")), "📅 就在今天 ", (if((dateSubtract(dateSubtract(now(), hour(now()), "hours"), minute(now()), "minutes") > dateSubtract(dateSubtract(prop("时间"), hour(prop("时间")), "hours"), minute(prop("时间")), "minutes")), "🔺 已结束", (if((dateSubtract(dateSubtract(now(), hour(now()), "hours"), minute(now()), "minutes") < dateSubtract(dateSubtract(prop("时间"), hour(prop("时间")), "hours"), minute(prop("时间")), "minutes")), "📅 还有" + dateBetween(dateSubtract(dateSubtract(prop("时间"), hour(prop("时间")), "hours"), minute(prop("时间")), "minutes"), dateSubtract(dateSubtract(now(), hour(now()), "hours"), minute(now()), "minutes"),"days") + "天", "")))))))
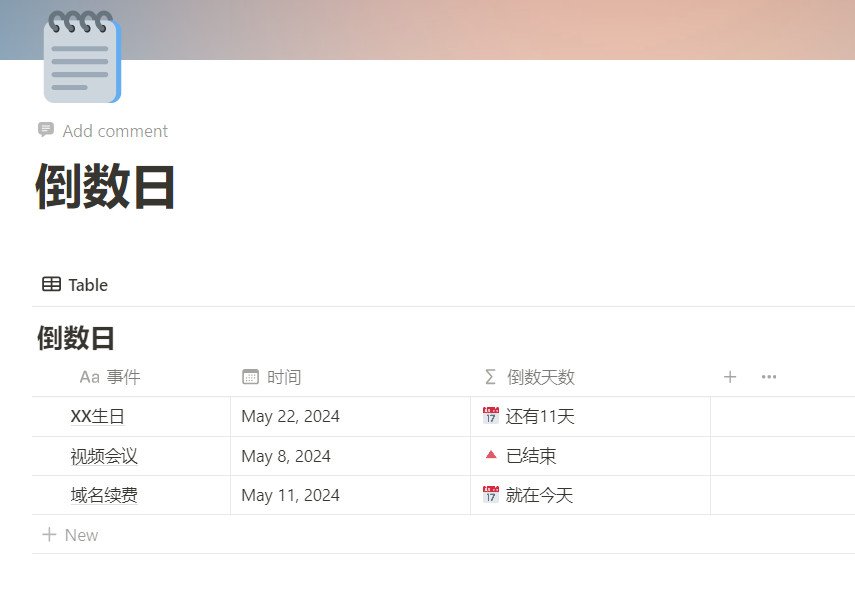
最终效果如下:

















2 thoughts on “如何实现既实用又美观的Notion倒计时功能”
你好,我觉得你写的内容非常接地气,我喜欢这类风格的文章。但是我发现一个小问题,就是notion模板的链接都失效了,无法下载模板。请问你可以重置一下这些notion的模板吗?因为看了你的模板,我会觉得这些模板会比较有意思,所以想下载操作试一下。谢谢
把博主的全部文章都看完了,设计代码部分的内容对我来说有阅读难度(我的问题),有的功能帮我更好的理解了,整体上我感觉这些文章倾向于是一种Notion说明书,偏轻教程类,对我来说需要一些整体排版,设计逻辑方面的知识(这方面二一的笔记可能做的挺好的),谢谢博主的分享,有学习到