Notion如何添加水平分割线
分割线主要分为水平分割线和垂直分割线两种,其中水平分割线最为常用,它可以很好地突出文档的结构和层次,增强文档可读性。在Notion中添加水平分割线相对比较简单,添加方法主要有以下几种:
方法1:使用Notion快捷命令
- 在空行输入3个横杠 (
---),即可自动生成灰色水平分割线; - 或者在空行输入
/div插入分割线Block,也可以实现相同的效果。

方法2:使用菜单添加分割线
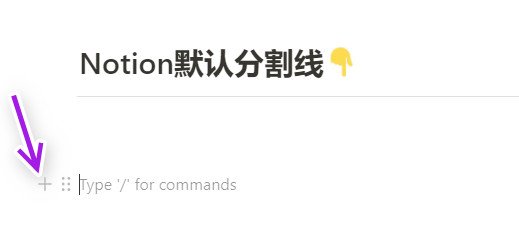
- 另起空行,鼠标悬停在空行上,并点击左侧出现的
+按钮以添加内容块;

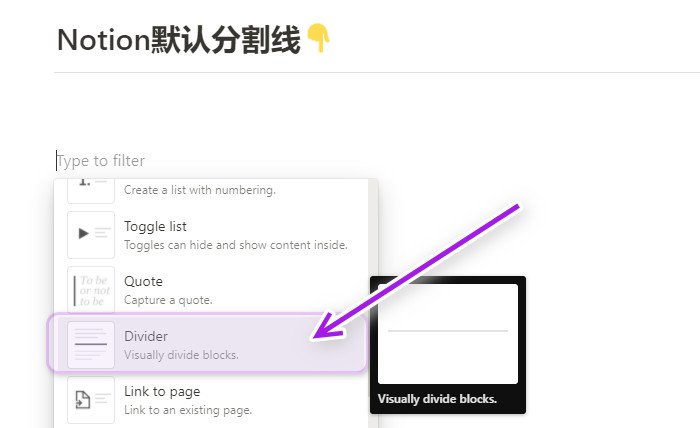
- 在弹出菜单的
Basic Blocks栏目中点击“Divider”,也可插入水平分割线。

方法3:使用代码生成水平分割线
以上2种方法只能生成浅灰色的默认分割线,可能会略显单调。如果你想改变分割线的颜色和宽度,不妨使用代码方法插入分割线。
- 在需要插入分割线的地方另起新行,并粘贴以下代码:
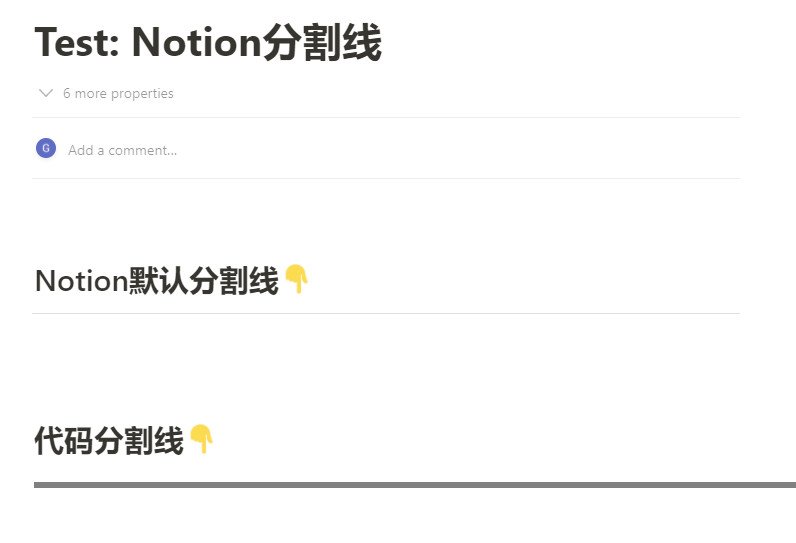
$$\color{gray}\rule{400px}{3px}$$
- 你可以通过修改代码来改变水平分割线的颜色、宽度和长度。具体操作见后文。

方法4:插入个性化水平分割线
上面3种方法都只能插入直线分隔符,看多了难免会枯燥无味。如果你想让你的分隔符变得更加有趣,你可以通过图片方式来插入分隔符。具体操作如下:
- 挑选你喜欢的分割线模板图片,我选的是这个:

- 在需要插入分割线的地方添加图片块,你可以输入
/image并按下回车来插入图片块; - 点击图片块,上传你挑选好的分割线图片,一个有趣的水平分割线就完成啦!

Notion如何添加垂直分割线
除了水平分割线,我们还常常需要使用垂直分割线来实现数据对比或文字分栏的效果。遗憾的是,虽然Notion支持内容分列,但却没有提供垂直分割线功能。幸好,Notion的摘取引用(Quotes)内容块和代码功能可以间接帮我们插入垂直分割线。具体操作如下:
方法1:使用Quote引用块生成垂直分割线
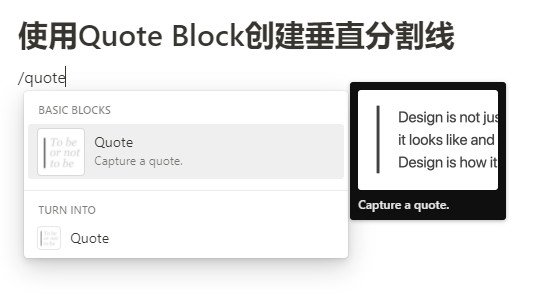
- 在需要插入垂直分割线的页面中,另起新行,并输入
/quote并按下回车生成一个引用块。(或者输入”+空格也可以插入引用块)

- 鼠标点击引用块内部,然后重复按
Shift+Enter拉长垂直分割线;

- 另起新行,鼠标左键按住新行左侧的六个点
⋮⋮按钮并拖拽至Quote引用块的左侧。松开左键,一个黑色的垂直分割线就完成了。

使用这种方法创建垂直分割线虽然很快捷,但是你没有办法修改分割线的宽度和颜色,黑色分割线又显得死气沉沉,那么你可以尝试下面的这个方法。
方法2:使用代码生成垂直分割线
和水平分割线类似,你也可以通过代码来实现垂直分割线:
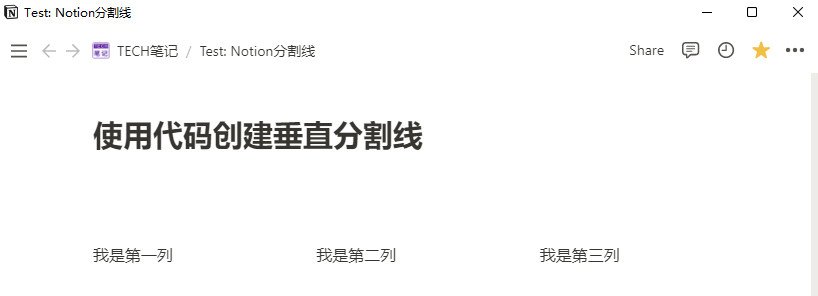
- 首先,你需要使用分栏技巧,在页面中创建一个3列布局;(学习Notion分栏操作)
- 为了更容易辨认3个列,你可以分别在3列中输入一些文字;

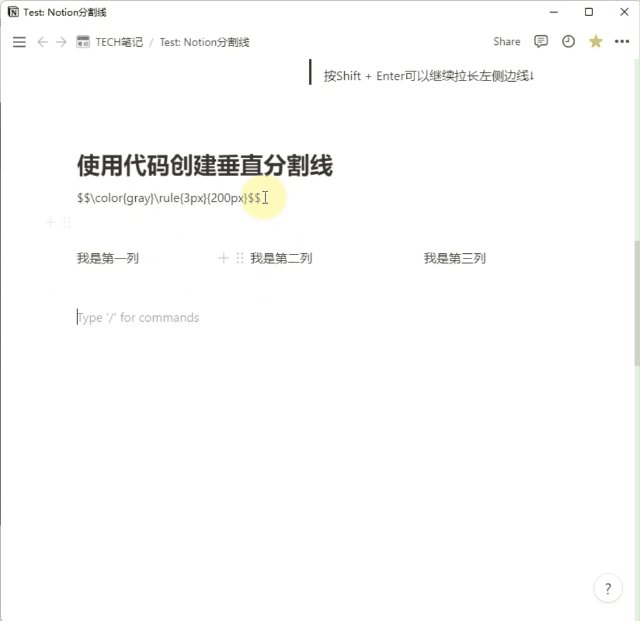
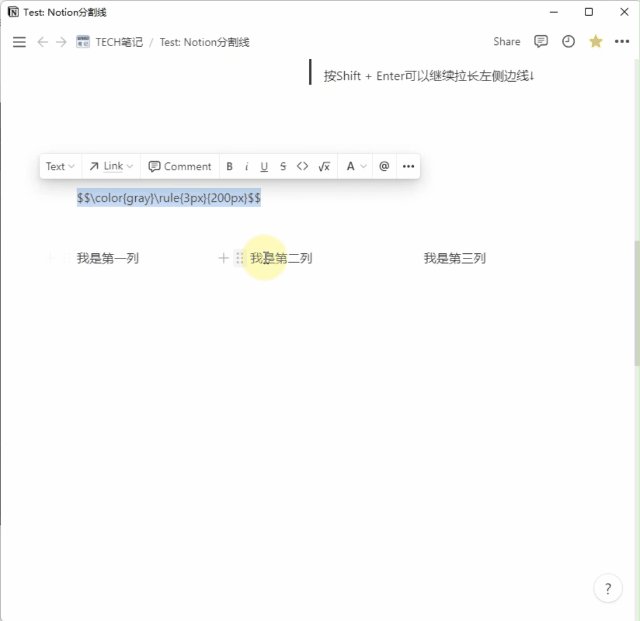
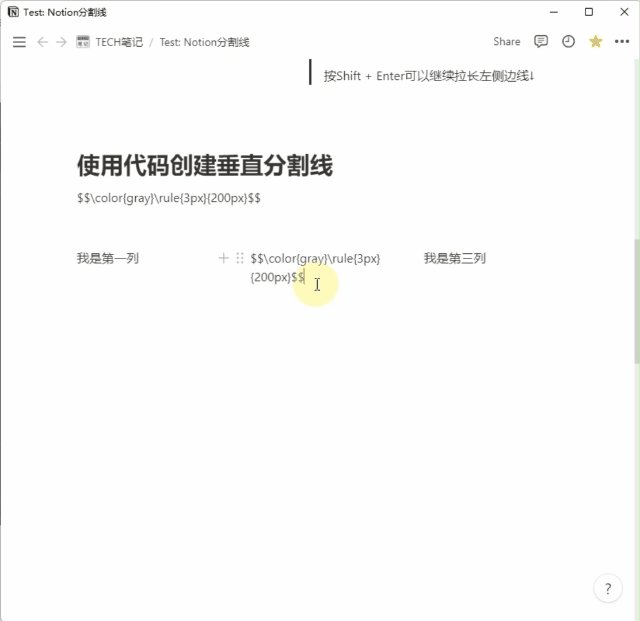
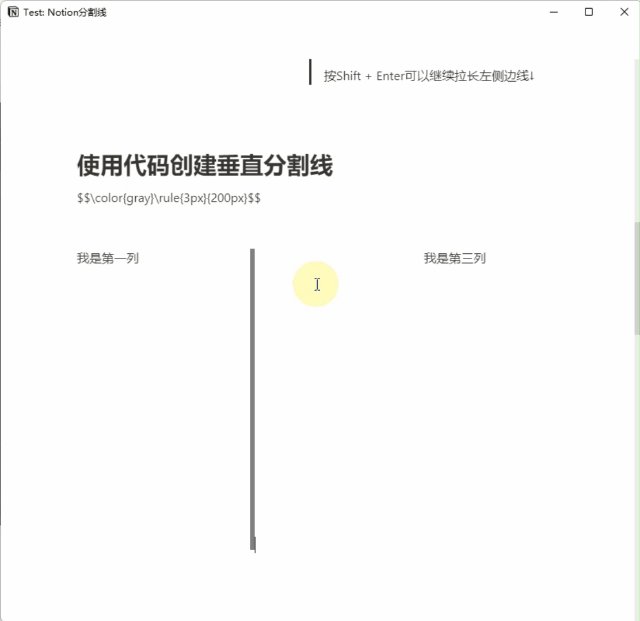
- 将第2列的内容替换成以下代码(点击代码即可复制):
$$\color{gray}\rule{3px}{200px}$$
- 粘贴完后分割线效果如下所示:

- 调整一下各列宽度,一个美观大气的垂直分割线就完成了;
- 你可以通过修改代码来改变垂直分割线的颜色、宽度和长度。具体操作见后文。
如何修改分割线颜色、宽度和长度
如何修改分割线颜色
默认的Notion分割线只有浅灰一种颜色,如果想要修改分割线颜色,就只能使用代码来添加分割线。
其中,水平分割线代码为:
$$\color{gray}\rule{400px}{3px}$$
垂直分割线代码为:
$$\color{gray}\rule{3px}{200px}$$
只要把上面两条代码中的gray替换成其他颜色,再次粘贴即可。
如果你已经在页面中添加了代码分割线,可以用鼠标左键点击分割线,然后在弹出的代码框中进行修改。
单词颜色对照表
如果你不知道有哪些颜色可以选择,可以从下面几种颜色中选择一个。

HEX颜色码
除了单词形式的颜色外,你也可以使用HEX颜色代码来修改分割线颜色。
HEX代码查询网站:https://htmlcolorcodes.com/
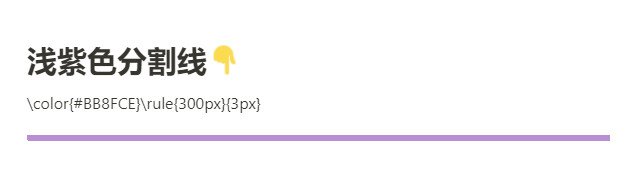
在这里,我选择了一个浅紫色,它的HEX码是:#BB8FCE,替换掉原先的gray,最终效果如下:

如何修改分割线的宽度和长度
如果你想修改分割线的宽度和长度,请修改代码中rule后面花括号中的数字。第一个花括号中的数字代表水平方向的长度,第二个花括号中的数字代表垂直方向的宽度。下面是几个例子:

好看的水平分割线模板(图片)
图片类型的水平分割线可以增加文档的趣味性,减少阅读过程中的枯燥和乏味。我在这里收集了各种风格的分割线图片,大部分是免费的,只要点击链接下载即可。
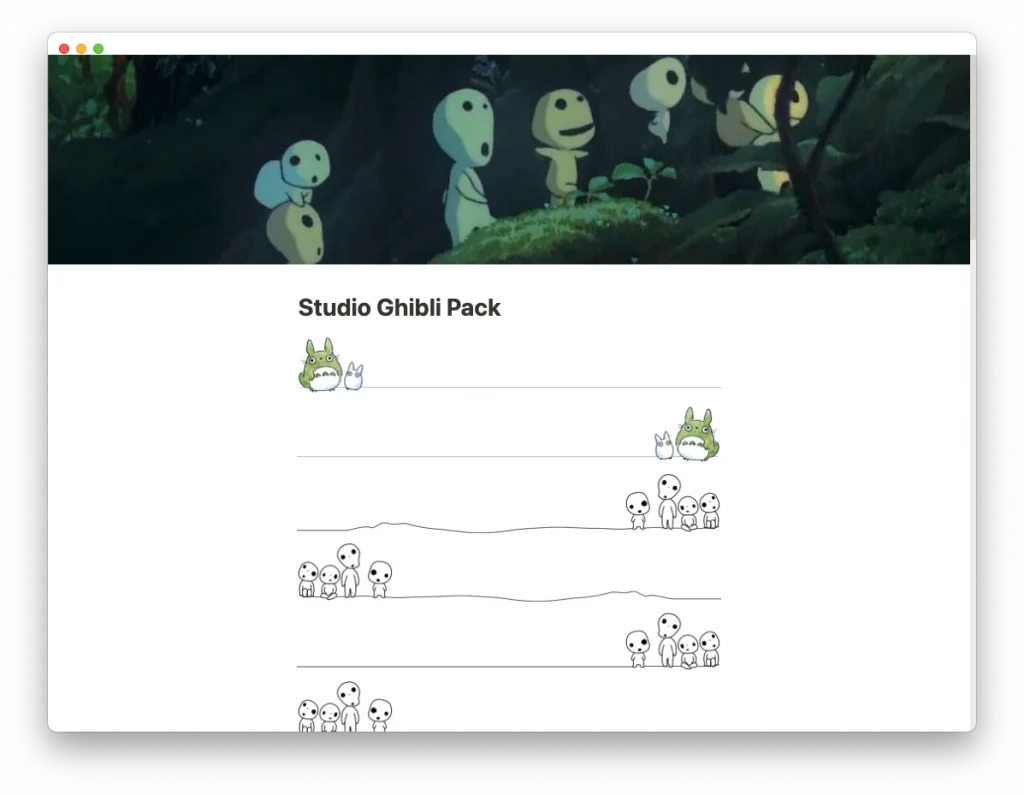
吉卜力风格分割线
该风格取材于日本吉卜力动画工作室的作品,该工作室由漫画家宫崎骏统筹,代表作为《龙猫》,走的是可可爱爱的风格。
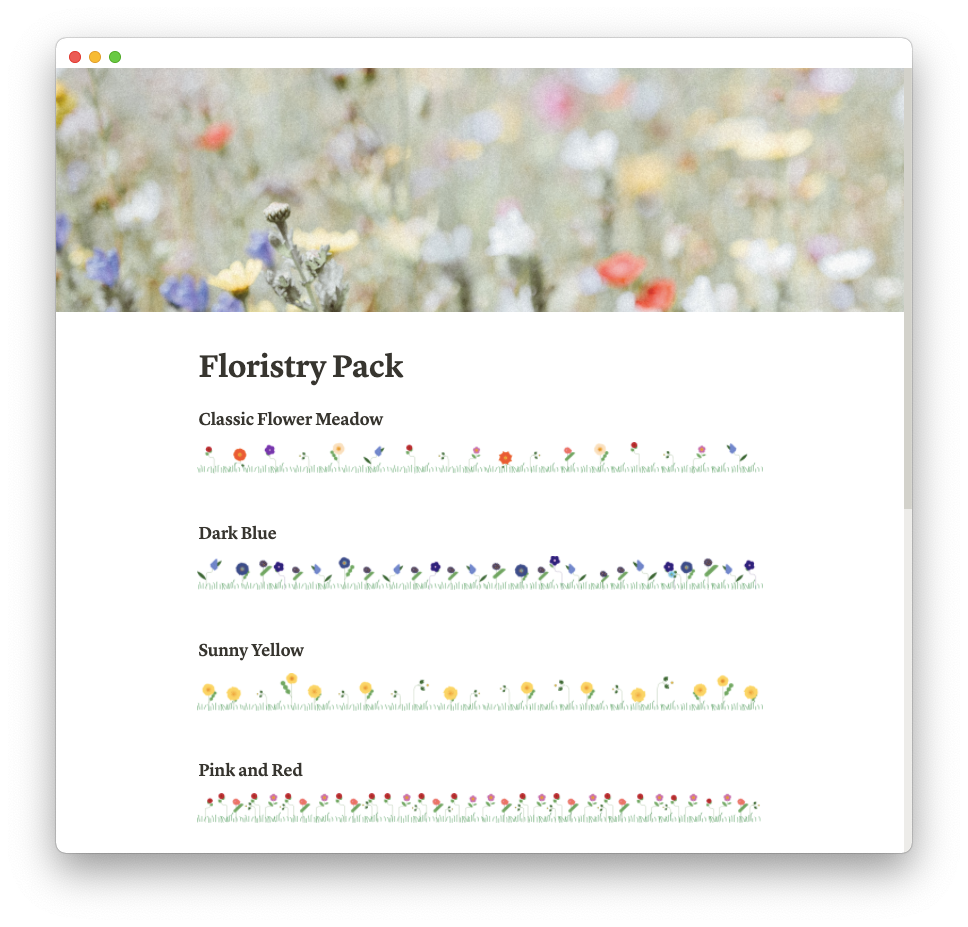
花花草草分割线
这个设计师的分割线以花花草草为主,风格比较护眼,可以有效节省你看窗外绿植的时间。🤭
- 下载链接:Notion /dividers: Floristry Pack
- 样例:
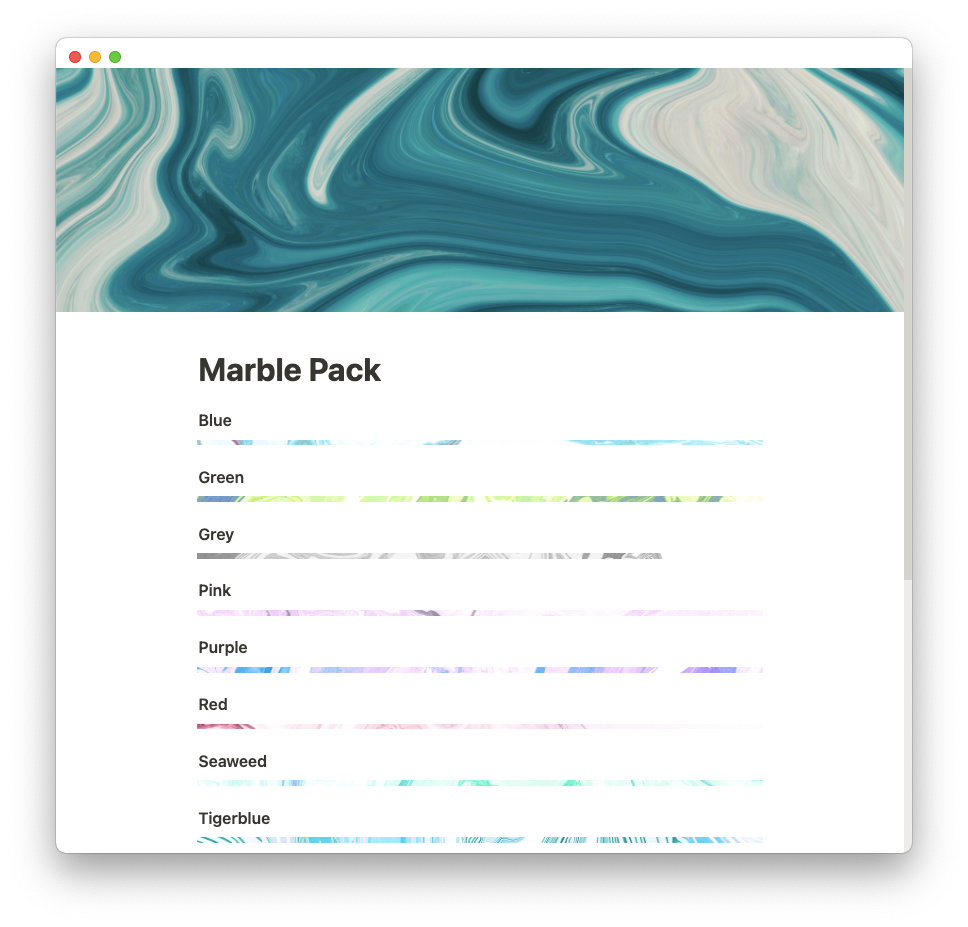
大理石纹路分割线
幻彩大理石纹路,会比较炫酷,适合比较硬核炫酷的文档。
- 下载链接:Notion /dividers: Marble Pack
- 样例:
更多Notion分割线图片
如果上面几种风格的分割线仍不能让你满意,你可以到GUMROAD这个网站上继续搜寻其他好看的分割线图片,里面绝大部分的分割线是免费分享的。除了分割线图片外,你还可以在这个网站上找到Notion笔记模板、背景图片、公式代码等优质资源,大大节省了你自己折腾的时间。
最后
总结一下,这篇文章教会了你怎么在Notion添加水平分割线和垂直分割线,怎么让你的分割线变得更加漂亮。利用好分割线可以让你的文档页面变得更整洁,可读性更高,或许还能助你获得领导和同事的认可。
最后,很高兴你能读完本文,即使你最终没有使用文章中的方法添加分割线,我也希望文章能够给你带来一些知识和乐趣。如果你对Notion分割线或其他方面有任何见解,欢迎在下方留言分享,供同好者一起讨论学习、共同进步。










1 thought on “如何添加Notion分割线:竖向?横向?颜色?宽度?1文搞定!”
牛,佩服。谢了。