流程图是工作、学习中的常用图表之一,该图表能够按照顺序描述一个过程中各个步骤,适用于各行各业,如制造流程、行政流程、服务流程或项目计划等。如果你正在使用Notion来对你的生活、工作进行一体化管理,那么Notion流程图就是一项必须掌握的技巧。
在Notion绘制流程图需要用到Mermaid代码。Mermaid是一种简单的代码语言,非常容易看懂,而且我也为大家准备了一篇详细的Mermaid绘图教程,感兴趣的同学可以先看看,有利于你更好地掌握Notion作图技术。
目录
如何绘制Notion流程图
插入Mermaid代码块
我们需要在代码块中输入mermaid代码,用代码告诉Notion怎么去绘制出我们想要的图表。
👉 首先,打开一个Notion页面,并把鼠标光标置于要插入流程图的空行处;
👉 在空行输入/mermaid快捷命令,然后在弹出的菜单中选择插入「Code – Mermaid」,这样我们就成功创建了一个mermaid代码块。
在mermaid代码块的左上方有两个下拉菜单,第一个用于选择代码语言,第二个则是用来选择mermaid代码的显示方式。
mermaid代码块有3种显示模式:
- 代码视图(Code):只显示代码,不预览图表;
- 预览视图(Preview):只预览图表,不显示代码;
- 分割视图(Split):上方显示代码,下方显示图表。
一般来说,正在编辑图表的时候用Split视图调试,完成图表后用Preview视图仅显示图表。
确定流程图绘制方向
现在,让我们将mermaid代码块调整为分割视图(Split),然后开始输入代码:
👉 在代码块中输入第一行代码:flowchart
代码解析:flowchart命令用于告诉mermaid,你想绘制的是流程图。事实上,Mermaid语言除了可以绘制流程图之外,还可以用来绘制饼图、甘特图、思维导图、折线图和条形图等各类图表。
👉 确定流程图的绘制方向:
代码解析:流程图的绘制方向有4种:
- 从左到右(Left to Right):设置代码
LR - 从右到左(Right to Left):设置代码
RL - 从上到下(Top to Bottom):设置代码
TB - 从下到上(Bottom to Top):设置代码
BT
flowchart LR 说明流程图将按从左到右的方向进行绘制。
flowchart TB说明流程图将按从上到下的方向进行绘制。
添加节点
每个节点都代表着流程图的一个步骤,通常是图形+文字的组合。
现在,让我们用流程图来分析一些有趣的话题,比如说水果里的奇葩家族——混乱的柑橘一家。
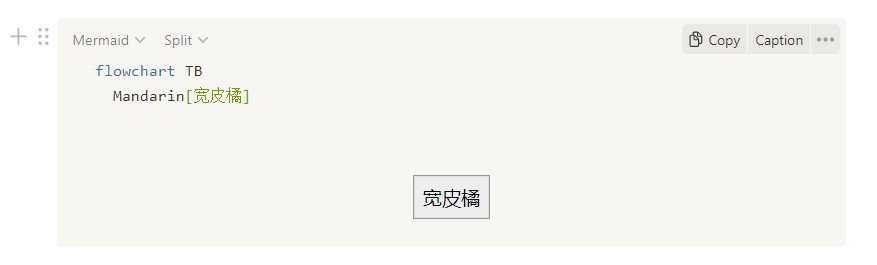
👉 首先,让我们在流程图里添加第一个节点「宽皮橘」:
flowchart TB
Mandarin[宽皮橘]
代码解析:在上面的代码中,我们设置了:
- 节点的id(唯一标识)——即「Mandarin」;
- 节点的标签(节点文字)——即「宽皮橘」;
节点id是独一无二的,且不能包含空格等特殊符号,在设置id时应该遵循简单易记的原则,方便后面随时引用该节点。
节点标签的设置可以随意一些,不局限于单词,也可以是一个句子,比如你也可以设置成「丑丑的宽皮橘」
flowchart TB
Mandarin[丑丑的宽皮橘]
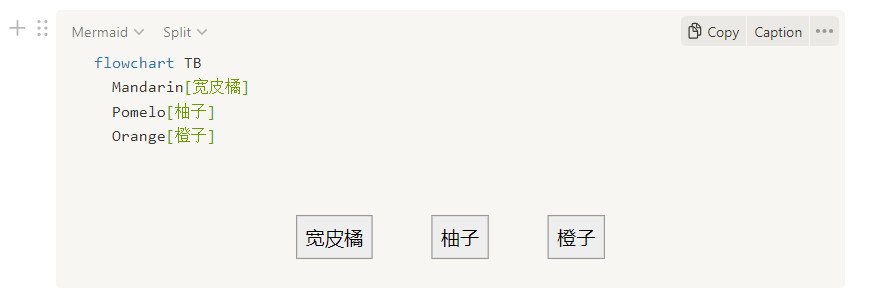
👉 然后,继续添加第二个节点「柚子」和第三个节点「橙子」:
flowchart TB
Mandarin[宽皮橘]
Pomelo[柚子]
Orange[橙子]
代码解析:节点的添加非常简单,只需要定义节点的id和标签即可。
接下来,就要通过连接节点,来说明「宽皮橘」、「柚子」和「橙子」之间的关系了。
连接节点
节点之间通过链接(Links)来连接。
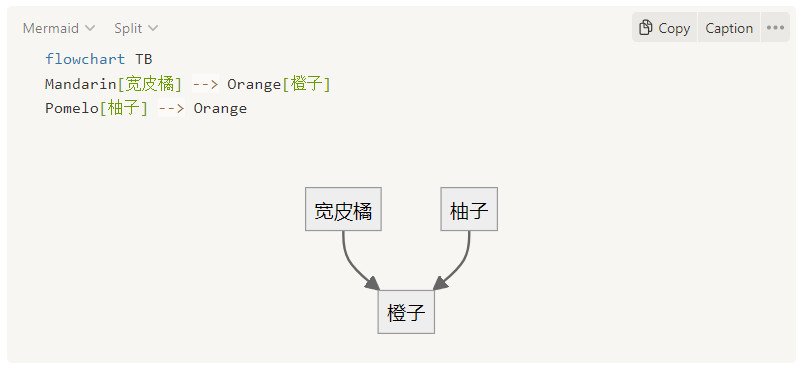
👉 使用单向箭头线连接两个节点:
flowchart TB
Mandarin[宽皮橘] -->Orange[橙子]
Pomelo[柚子] --> Orange
代码解析:链接的类型有很多种,流程图里最常用的是单向箭头链接:-->(单向箭头链接的代码由减号和大于号组成)。在上图中,「宽皮橘」和「柚子」通过单向箭头与「橙子」相连,表明「橙子」是他们俩的后代。
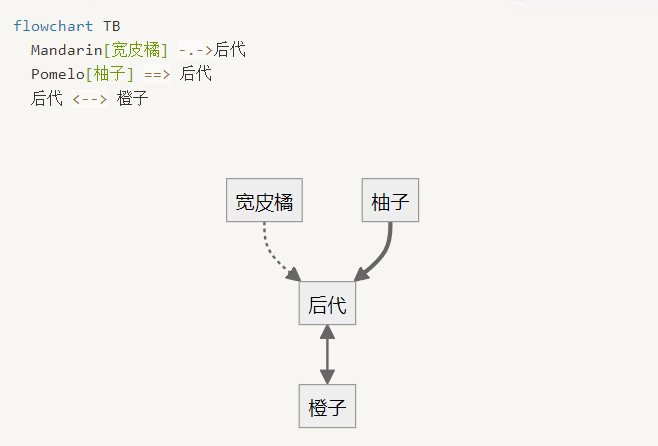
除了单向链接外,我们还可以绘制双向链接、虚线链接、加粗链接等,不同的链接线可以用来表示不同的关系,目前支持的链接线形状有下面这些:
- 直线链接:
节点1 --- 节点2 - 虚线链接:
节点1 -.- 节点2 - 双箭头链接:
节点1 <--> 节点2 - 粗箭头链接:
节点1 ==> 节点2 - 虚线箭头链接:
节点1 -.-> 节点2 - x箭头链接:
节点1 --x 节点2 - 圆圈箭头链接:
节点1 --o 节点2
各种链接线在Notion中的代码和显示效果如下所示:
graph TD
节点1 --- 节点2
节点3 -.- 节点4
节点5 <--> 节点6
节点7 ==> 节点8
节点9 -.-> 节点10
节点11 --x 节点12
节点13 --o 节点14
👉 如果你觉得一行代码只生成一条链接线有点麻烦,可以使用符号&一次性生成2条或更多链接线。
flowchart TB
Mandarin[宽皮橘] & Pomelo[柚子] --> Orange[橙子]
代码解析:在示例中,「宽皮橘」节点和「柚子」节点被&符号连接起来,说明他们彼此并列,且与右侧「橙子」节点有相同的关系。
👉 创建更多的节点,并根据他们之间的关系添加链接:
flowchart TB
Mandarin[宽皮橘] & Pomelo[柚子] --> Orange[橙子]
Orange & Mandarin --> Tangerine[柑橘]
Orange & Pomelo --> Grapefruit[葡萄柚]
Pomelo & Citron[香橼] --> Lime[青柠]
Orange & Lime --> Lemon[柠檬]
如何在链接线上添加文字
有时候,单纯的箭头或直线链接并不能准确地表达节点之间的关系,因此需要有文字辅助。
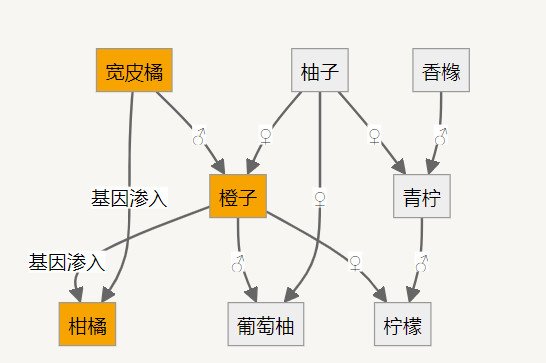
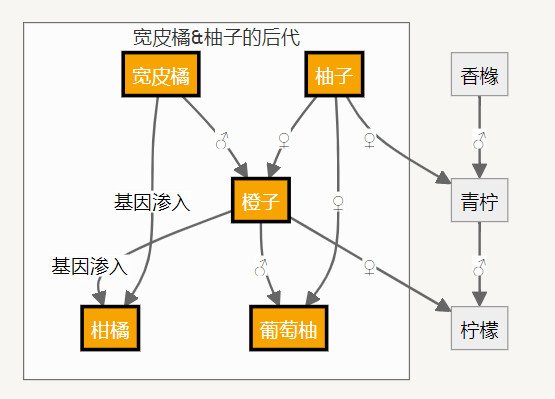
比如说,根据《Nature》杂志上关于柑橘演化的一篇研究,我们得知演化过程中存在许多杂交关系,这种关系其实也分“男女”,提供花粉的一方视为父本(♂),接受花粉的一方视为母本(♀),如下图所示:
我们可以参考上图,在流程图的链接线中添加文本,来阐述节点之间的具体关系。
👉 在链接线的右侧使用两个|符号将文本括起来,即可在链接线上添加任意文本。
flowchart TB
Mandarin[宽皮橘] -->|♂| Orange[橙子]
Pomelo[柚子] -->|♀| Orange
Orange & Mandarin -->|基因渗入| Tangerine[柑橘]
Orange -->|♂| Grapefruit[葡萄柚]
Pomelo -->|♀| Grapefruit
Pomelo -->|♀| Lime[青柠]
Citron[香橼] -->|♂| Lime
Orange -->|♀| Lemon[柠檬]
Lime -->|♂| Lemon
代码解析:在使用&符号生成多条链接线时,文本可同时应用在多条链接线上。
如何修改节点形状
在上面的教程中,我们创建的节点都是默认形状(直角矩形),该形状在流程图中代表“进程”的意思,即要执行的步骤。
如果你想使用不同的节点形状,来表示不同类型的流程,那么你可以参考下面这些常用形状的使用方法:
- 矩形节点:
Node[进程] - 含义:在流程图中代表“进程”的意思,即要执行的步骤。
graph LR
Node[进程]
- 圆角矩形节点:
Node(进程) - 含义:和直角矩形节点相似,代表普通进程。
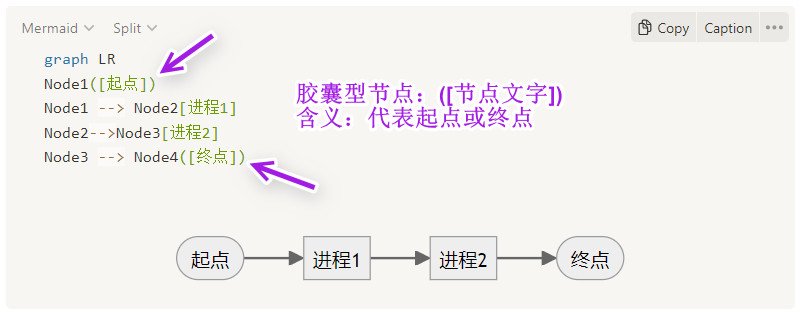
- 胶囊形节点:
Node([端点]) - 含义:端点、中断。表示一个流程的开始或结束,每个流程图只有一个起点和终点。
graph LR
Node1([起点])
Node1 --> Node2[进程1]
Node2-->Node3[进程2]
Node3 --> Node4([终点])
- 圆柱形节点(数据库形):
Node[(数据库)] - 含义:代表储存信息的数据库。
graph LR
Node[(数据库)]
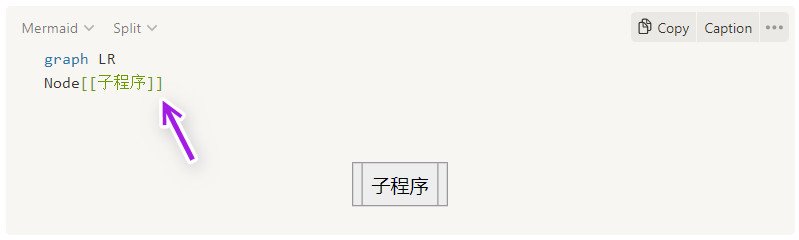
- 卷轴形节点(子程序形):
Node[[预先定义的进程]] - 含义:代表预先定义好的子程序或子进程。
graph LR
Node[[子程序]]
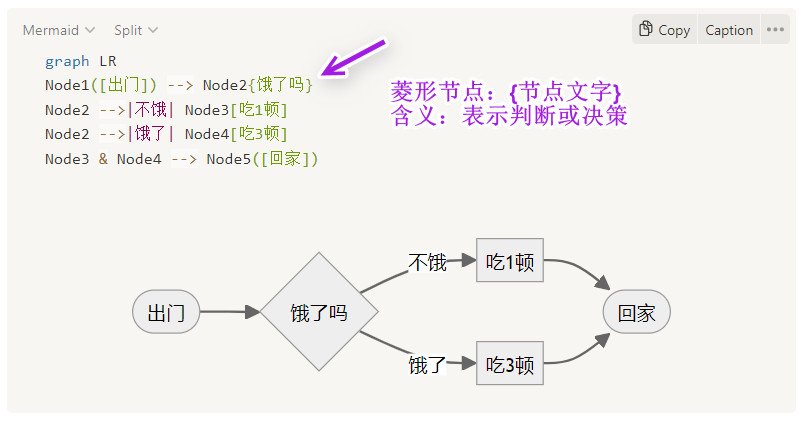
- 菱形节点:
Node{判断} - 含义:代表决策或判断;
graph LR
Node1([出门]) --> Node2{饿了吗}
Node2 -->|不饿| Node3[吃1顿]
Node2 -->|饿了| Node4[吃3顿]
Node3 & Node4 --> Node5([回家])
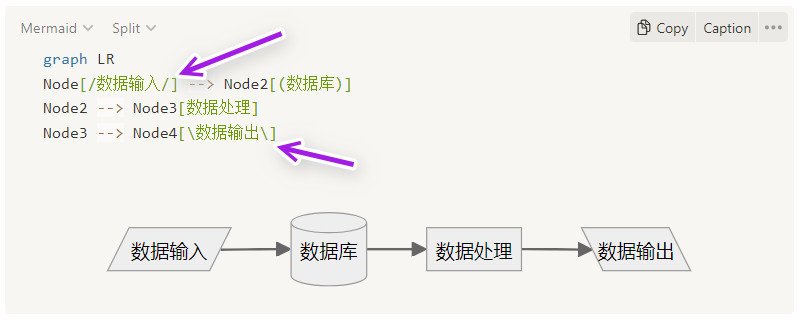
- 平行四边形节点:
Node[/平行四边形节点/]或Node[\\平行四边形节点\\] - 含义:表示数据的输入或输出;
graph LR
Node[/数据输入/] --> Node2[(数据库)]
Node2 --> Node3[数据处理]
Node3 --> Node4[\数据输出\]
如何修改Notion流程图颜色
如果你的流程图比较复杂,那么适当使用色彩不仅可以让图表更加美观,还可以增强图表的可读性。
代码注释
👉 在开始修改节点颜色前,我们可以先在代码块里开辟一片区间用来设置流程图颜色。这里需要用到代码注释功能:
- 注释代码:
%% 设置流程图颜色 %% - 注释并不会显示在图表里面,只是方便他人读懂这段代码在实现什么功能。
修改单个节点颜色
👉 如果我们只需要改变一个节点的颜色,那么我们可以使用style命令。例如,要把「橙子」节点改成橙色,可以使用下面的代码:
style Orange fill:orange
标准代码:style [节点id] fill:[颜色代码]
👉 除了填充颜色,你还可以修改节点边框的颜色,只需在style命令后面添加stroke属性和相应的颜色代码即可(不同属性用英文逗号,隔开)。例如,要把「橙子」节点的边框改为红色,用如下代码即可:
style Orange fill:orange,stroke:red
标准代码:style [节点id] fill:[颜色代码], stroke:[颜色代码]
👉 同理,如果你想修改指定节点的边框宽度或文字颜色,也可以通过style命令完成。例如,我要把橙子节点的边框加粗,且用白色字体显示,那么我可以在原来的style命令后添加stroke-width和color属性:
style Orange fill:orange,stroke:red,stroke-width:3px,color:white
标准代码:
style [节点id] fill:[颜色代码],stroke:[颜色代码],stroke-width:[像素],color:[颜色代码]
颜色方面,所有可选的预定义颜色如下所示:
- 红色
red - 橙色
orange - 黄色
yellow - 绿色
green - 蓝色
blue - 紫色
purple - 黑色
black - 灰色
grey - 亮蓝色
lightblue - 深绿色
darkgreen
当然,还可以用RGB颜色代码来设置颜色,例如纯白色的代码就是#fff。
如果你纠结用什么颜色好看,可以在Coolors上查看免费的颜色搭配和代码。
同时修改多个节点的颜色
上面的style命令一次只能修改一个节点的样式。
👉 如果需要同时修改多个节点样式, 我们可以先定义一个类(class),然后把这一类样式应用到多个节点上。例如,要把「橙子」、「宽皮橘」和「柑橘」节点同时改成橙色,先在代码块开头输入以下代码:
classDef classOrange fill:orange
标准代码:classDef [类名] fill:[颜色代码]
💡注意
命令代码要区分大小写,不能写成classdef,否则代码不生效。
👉 定义好「类」 后,只需在对应节点的后方加上3个冒号:::和「类名」 即可修改颜色:
标准代码: [节点] ::: [类名]
👉 同理,如果需要同步修改节点的边框、字体样式,也可以在classDef命令中添加对应的属性:
classDef classOrange fill:orange,stroke:black,stroke-width:3px,color:white
标准代码:
classDef [类名] fill:[节点填充颜色],stroke:[边框颜色],stroke-width:[边框宽度像素],color:[字体颜色]
%% 参考代码 %%
flowchart TB
%% 设置流程图颜色 %%
classDef classOrange fill:orange,stroke:black,stroke-width:3px,color:white
Mandarin[宽皮橘]:::classOrange -->|♂| Orange[橙子]:::classOrange
Pomelo[柚子] -->|♀| Orange
Orange & Mandarin -->|基因渗入| Tangerine[柑橘]:::classOrange
Orange -->|♂| Grapefruit[葡萄柚]
Pomelo -->|♀| Grapefruit
Pomelo -->|♀| Lime[青柠]
Citron[香橼] -->|♂| Lime
Orange -->|♀| Lemon[柠檬]
Lime -->|♂| Lemon
修改链接线的颜色
修改链接颜色的方法和修改节点颜色差不多,有了上面的经验后操作起来非常简单。
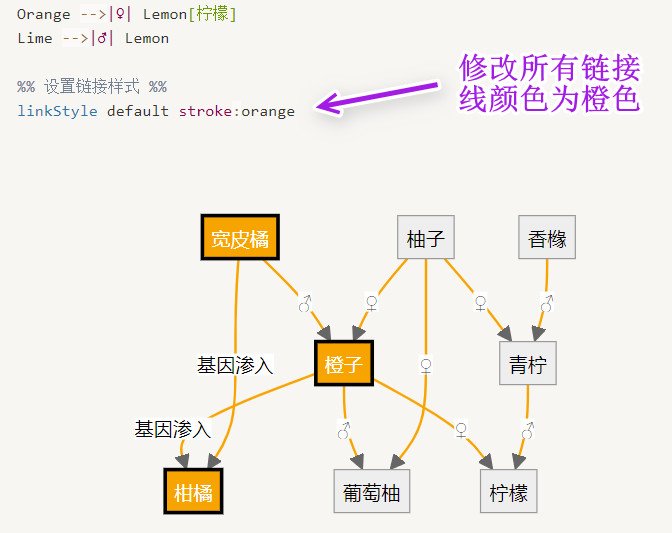
👉 若要修改所有链接线的颜色,使用linkStyle default命令:
案例代码:linkStyle default stroke:orange
作用:将所有链接线修改为橙色
若只需修改某条链接线的颜色,也可以指定链接线进行修改。
在mermaid中,链接线没有id,因此只能根据创建的先后顺序来指定链接线。
👉 例如,想要修改第一条链接线的颜色,那么就要用linkStyle 0 命令;修改第2条链接线颜色就要用linkStyle 1,以此类推。
%% 代码参考 %%
flowchart TB
%% 设置节点样式 %%
classDef classOrange fill:orange,stroke:black,stroke-width:3px,color:white
Mandarin[宽皮橘]:::classOrange -->|♂| Orange[橙子]:::classOrange
Pomelo[柚子] -->|♀| Orange
Orange & Mandarin -->|基因渗入| Tangerine[柑橘]:::classOrange
Orange -->|♂| Grapefruit[葡萄柚]
Pomelo -->|♀| Grapefruit
Pomelo -->|♀| Lime[青柠]
Citron[香橼] -->|♂| Lime
Orange -->|♀| Lemon[柠檬]
Lime -->|♂| Lemon
%% 设置链接样式 %%
linkStyle 0 stroke:orange
linkStyle 2 stroke:orange
linkStyle 3 stroke:orange
修改链接样式
链接的粗度
👉 使用linkStyle命令可以修改链接线的粗度,参考以下代码:
案例代码:linkStyle default stroke:orange, stroke-width:5px
作用:将所有链接线颜色改为橙色,粗度改为5px
链接形状
你可以根据需求,把链接线修改成双箭头、虚线箭头等形状。修改链接形状非常简单,下面列出一些链接形状的代码:
- 双箭头
Node1 <--> Node2
- 粗箭头
Node1 <==> Node2
- 虚线箭头
Node1 -.-> Node2
示例:
子图
当流程变得更加庞大和复杂时,就需要使用到子图,即用多个子流程图合成一个大流程图。
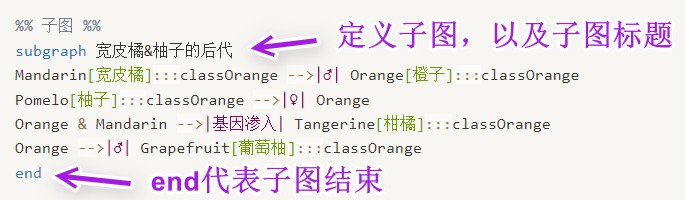
👉 使用subgraph命令生成子图,代码示例如下:
%% 完整代码示例 %%
flowchart TB
%% 设置流程图颜色 %%
classDef classOrange fill:orange,stroke:black,stroke-width:3px,color:white
%% 子图 %%
subgraph 宽皮橘&柚子的后代
Mandarin[宽皮橘]:::classOrange -->|♂| Orange[橙子]:::classOrange
Pomelo[柚子]:::classOrange -->|♀| Orange
Orange & Mandarin -->|基因渗入| Tangerine[柑橘]:::classOrange
Orange -->|♂| Grapefruit[葡萄柚]:::classOrange
end
Pomelo -->|♀| Grapefruit
Pomelo -->|♀| Lime[青柠]
Citron[香橼] -->|♂| Lime
Orange -->|♀| Lemon[柠檬]
Lime -->|♂| Lemon
添加超链接
你可以把Notion的页面链接、Database链接甚至是网页URL插入到节点中。当你点击该节点时,你就可以直接跳转到指定的Notion页面或外部网页。
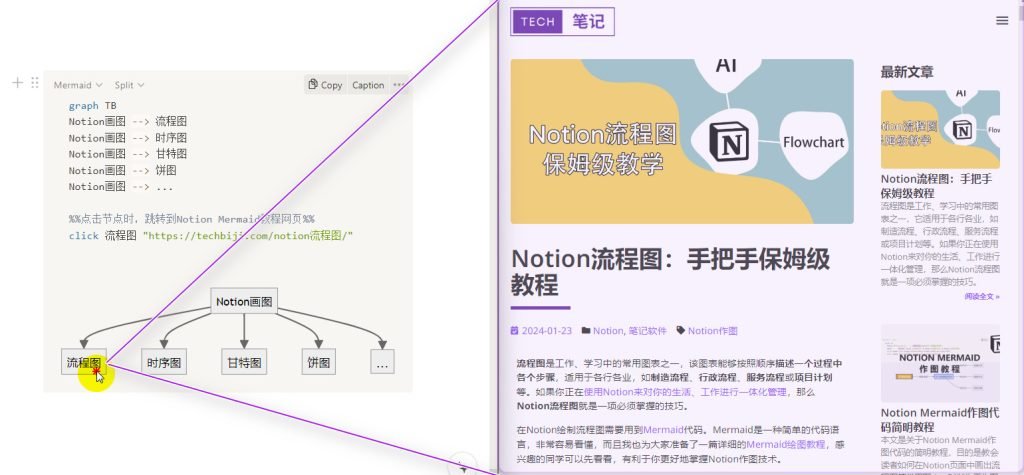
案例:创建一个流程图,点击其中一个节点,可以打开Notion流程图教程页面。
案例代码:
graph TB
Notion画图 --> 流程图
Notion画图 --> 时序图
Notion画图 --> 甘特图
Notion画图 --> 饼图
Notion画图 --> ...
%%点击节点时,跳转到Notion Mermaid教程网页%%
click 流程图 "https://techbiji.com/notion流程图/"
效果:
Mermaid,不止于Notion
Notion是一个非常有质感的团队协作工具,学会在Notion中创建流程图,通过图表而不是文字来解释复杂过程,可以有效提高文档的表达力,改善团队成员之间的沟通。
此外,文中的代码除了适用Notion以外,还适用于任何一款支持Mermaid语法的应用。值得一提的是,很多其他应用程序可以比Notion更好地呈现流程图,比如可以完整的显示节点内文字(Notion存在文字显示不全的bug)。有些应用程序还支持将流程图导出为常用的图像格式。
在众多支持mermaid语言的渲染工具中,https://mermaid.live/是比较推荐的一个,它不仅免费,还支持在线渲染,感兴趣的读者可以尝试一下。














,接受花粉的一方视为母本(♀)-1024x679.png)