在很长的一段时间里,我都以为Notion不能作图,直到我了解到它内嵌的mermaid模块后,才知道自己太小看它了。本文是关于Notion Mermaid作图代码的简明教程,目的是教会读者如何在Notion页面中画出流程图等常用图表,对制作工作图表、学习图表等都非常有用。
目录
mermaid支持的图表类型
Mermaid是一个基于JavaScript(一种网页编程语言)的作图工具,让用户可以基于Markdown语法来创建类似流程图、时序图等一系列图表。
Mermaid是一个开源的工具,在社区的努力下,它可支持绘制的图表类型仍在不断扩充。以下是mermaid支持的常用图表类型:
- 流程图(Flowchart):图表代码
graph或flowchart - 时序图(Sequence diagram):图表代码
sequenceDiagram - 甘特图(Gantt diagram):图表代码
gantt - 饼图(Pie):图表代码
pie - 类图(Class diagram):图表代码
classDiagram - 状态图(State Diagram):图表代码
stateDiagram - Git图(Git graph):图表代码
gitGraph - 实体关系图(Entity Relationship Diagram):图表代码
erDiagram - 用户旅程图(User Journey Diagram):图表代码
journey - 象限图(Quadrant Chart):图表代码
quadrantChart - XY图表(XY Chart):图表代码
xychart-beta - 思维导图(Mindmap):图表代码
mindmap - 时间线(Timeline):图表代码
timeline
上述只是mermaid支持图表类型中的一部分,更多图表类型及介绍详见mermaid官方文档。
如何在Notion中使用Mermaid代码
插入mermaid代码块
如何在Notion页面中插入mermaid代码块:
- 打开需要插入图表的Notion页面;
- 在需要插入图表的位置,插入空行并输入
/mermaid,在弹出的菜单中选择插入 Code – Mermaid;
另一种插入mermaid代码块的方法是:
- 在空行输入
/code然后选择Code内容块,即插入代码块; - 鼠标悬停在代码块,可见代码块左上角有一个下拉菜单,显示当前代码语言(一般默认语言是JavaScript);
- 点击下拉菜单,找到并点击选择mermaid;
选择mermaid的显示模式
在mermaid代码块的左上方有两个下拉菜单,第一个是代码语言,第二个则是用来选择mermaid代码的显示方式。
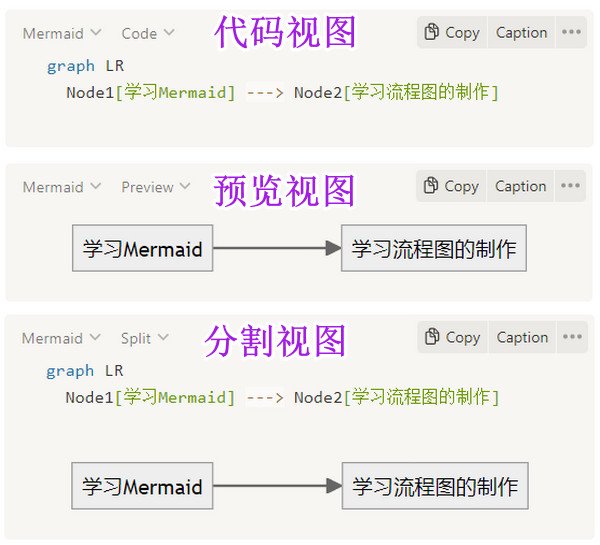
mermaid代码块有3种显示模式:
- 代码视图(Code):只显示代码,不预览图表;
- 预览视图(Preview):只预览图表,不显示代码;
- 分割视图(Split):上方显示代码,下方显示图表。
一般来说,正在编辑图表的时候用Split视图调试,完成图表后用Preview视图仅显示图表。
流程图(Flowchart)
流程图是我们日常工作和研究中用的最多的图表之一,也是本教程重点着墨的图表类型。
流程图主要由节点(Nodes)和节点之间的链接(Links)组成,mermaid代码可以定义节点和链接的创建方式,并且支持不同类型的箭头、多方向箭头以及子图之间的链接等。
流程图的图表代码: graph 或 flowchart
创建流程图之前,我们要先确认图表的绘制方向。
确定方向
流程图的绘制方向有4种:
- 从左到右(Left to Right):mermaid设置代码
LR - 从右到左(Right to Left):mermaid设置代码
RL - 从上到下(Top to Bottom):mermaid设置代码
TB - 从下到上(Bottom to Top):mermaid设置代码
BT
创建节点
流程图上,除了线段以外的每个图形都是一个节点。
使用mermaid创建一个默认节点「Node1」:
flowchart LR
Node1
默认节点其实只是设置了节点的id(唯一标识),你还可以为这个节点设置内容。
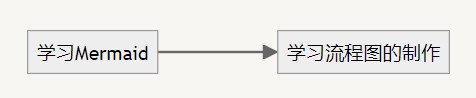
如下方代码所示:我用mermaid创建了一个从左到右的流程图,创建一个id为「Node1」的节点,设置文字为“学习Mermaid”,这样一来我们就可以用一个很短的id来代表很长的一段文字。
graph LR
Node1[学习Mermaid]
连接节点
节点之间通过链接(Links)来连接。
链接的类型有很多种,流程图里最常用的是带箭头的链接:—>
graph LR
Node1[学习Mermaid] ---> Node2[学习流程图的制作]
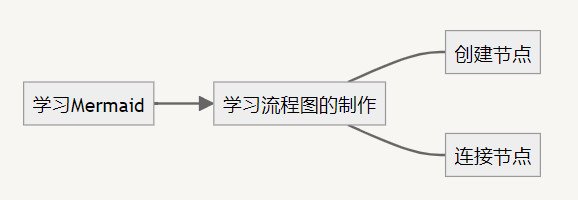
按照这种规则,我们可以创建更多的节点和链接:
graph LR
Node1[学习Mermaid]-->Node2[学习流程图的制作]---Node3[创建节点]
Node2---Node4[连接节点]
除此之外,我们还可以一次性生成多个方向的链接:
graph LR
Node1[学习Mermaid]-->Node2[学习流程图的制作]
Node2---Node3[创建节点] & Node4[连接节点] & Node5[其他可选设置]
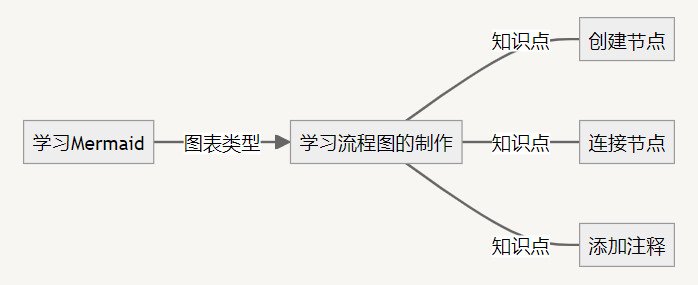
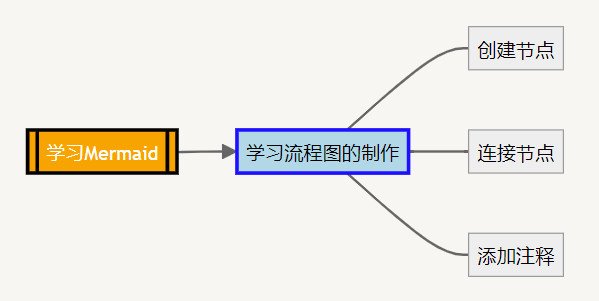
在链接线上添加注释
我们在创建链接的同时,还可以在链接上添加文字注释。
添加注释的mermaid代码如下:
graph LR
Node1[学习Mermaid]-->|图表类型|Node2[学习流程图的制作]
Node2---|知识点|Node3[创建节点] & Node4[连接节点] & Node5[添加注释]
💡Mermaid 代码注释
注意区分链接线注释和代码注释。
上面介绍的方法是在链接线上添加文字注释,用来描述节点之间的关系。
而代码注释是用来描述代码功能的。使用方法是:在代码块中插入 %%代码注释%% 即可。
节点形状
节点有多种形状可选,比较常见的有如下几种:
- 矩形节点:
Node[节点形状]
graph LR
Node[节点形状]

- 圆角矩形节点:
Node(圆角矩形节点)
graph LR
Node(圆角矩形节点)

- 胶囊形节点:
Node([胶囊形节点])
graph LR
Node([胶囊形节点])

- 圆柱形节点(数据库形):
Node[(圆柱形节点)]
graph LR
Node[(圆柱形节点)]

- 卷轴形节点(子程序形):
Node[[卷轴形节点]]
graph LR
Node[[卷轴形节点]]

- 菱形节点:
Node{菱形节点}
graph LR
Node{菱形节点}

- 平行四边形节点:
Node[/平行四边形节点/]或Node[\\平行四边形节点\\]
graph LR
Node[/平行四边形节点/]
Node2[\平行四边形节点\]

上面所列形状仅仅是我认为的一些常用节点形状,如果你想了解更多节点形状,可以查询mermaid流程图官方文档。
节点颜色和样式
💡改变一个节点的颜色
改变节点颜色代码: style Node fill:white
使用style命令时,需要先确定节点的id(我这里是「Node1」和「Node2」),然后用fill:属性来确定颜色。如下所示:
graph LR
Node1[[学习Mermaid]]-->Node2[学习流程图的制作]
Node2---Node3[创建节点] & Node4[连接节点] & Node5[添加注释]
style Node1 fill:orange,stroke:black,stroke-width:3px,color:#fff
style Node2 fill:lightblue,stroke:blue,stroke-width:3px

上面的style命令除了用fill属性设置节点填充颜色以外,还使用了:
stroke属性设置了边框颜色;stoke-width属性设置了边框的粗细;color属性设置文字颜色。
颜色方面,所有可选的预定义颜色如下所示:
- 红色
red - 橙色
orange - 黄色
yellow - 绿色
green - 蓝色
blue - 紫色
purple - 黑色
black - 灰色
grey - 亮蓝色
lightblue - 深绿色
darkgreen
当然,还可以用RGB颜色代码来设置颜色,例如纯白色的代码就是#fff。
如果你纠结用什么颜色好看,可以在Coolors上查看免费的颜色搭配和代码,无广无佣金,强烈推荐。
💡用类(Class)改变多个节点的样式
上面的style命令一次只能修改一个节点的样式。
如果你要同时修改多个节点样式, 可以先定义一个类(class),然后把这一类样式应用到多个节点上。
定义一个类的语法:classDef 类名 属性
把类应用到节点的语法:Node:::类名
代码示例:
graph LR
Node1[[学习Mermaid]]:::Tier1-->Node2[学习流程图的制作]:::Tier2
Node1[[学习Mermaid]]-->Node3[学习其他图表的制作]:::Tier2
Node2---Node4[创建节点] & Node5[连接节点] & Node6[添加注释]
classDef Tier1 fill:orange,stroke:black,stroke-width:3px,color:#fff
classDef Tier2 fill:lightblue,stroke:blue,stroke-width:3px
改变多个节点的样式.jpg)
链接线形状
你可以根据需求,把链接线修改成双箭头、虚线箭头等形状。修改链接形状非常简单,下面列出一些链接形状的代码:
- 双箭头
Node1 <--> Node2
- 粗箭头
Node2 <==> Node2.1
- 虚线箭头
Node2.1 -.-> Node2.2
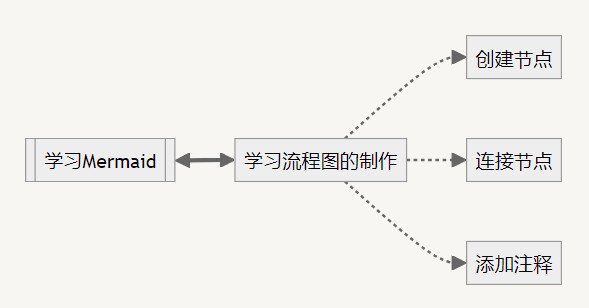
代码示例:
graph LR
Node1[[学习Mermaid]] <==> Node2[学习流程图的制作]
Node2 -.-> Node3[创建节点] & Node4[连接节点] & Node5[添加注释]

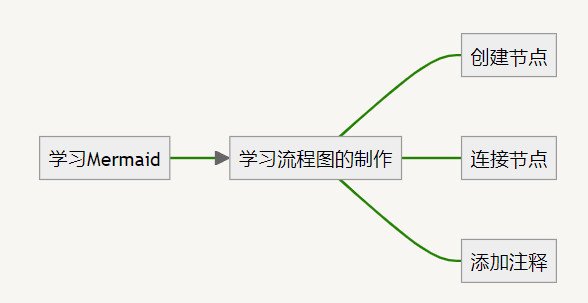
链接线颜色和样式
链接线样式的修改相对来说会稍微复杂一些,但是并不困难。
如果你想修改所有链接线的颜色,使用linkStyle default命令:
graph LR
Node1[学习Mermaid] --> Node2[学习流程图的制作]
Node2 --- Node3[创建节点] & Node4[连接节点] & Node5[添加注释]
%%把所有链接线改为绿色%%
linkStyle default stroke:green

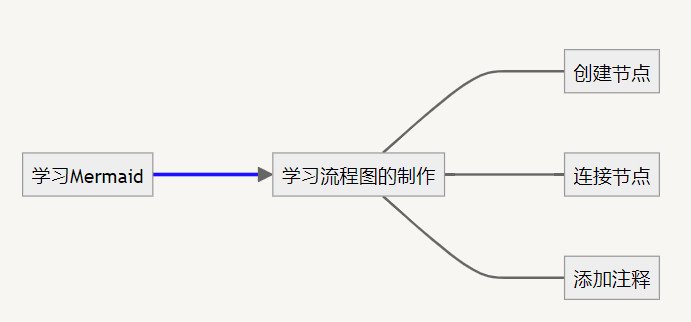
如果你只想修改某条链接线的颜色,也可以指定链接线进行修改。
在mermaid中,链接线没有id,因此只能根据创建的先后顺序来指定链接线。
例如,想要修改第一条链接线的颜色,那么就要用linkStyle 0 :
graph LR
Node1[学习Mermaid] ---> Node2[学习流程图的制作]
Node2 ---- Node3[创建节点] & Node4[连接节点] & Node5[添加注释]
%%把第一条链接线改为绿色,并且宽度设置为3px%%
linkStyle 0 stroke:blue, stroke-width:3px

💡小贴士
链接线颜色无法应用到箭头上,我暂时也找不到很好的解决方法,算是一个小瑕疵。
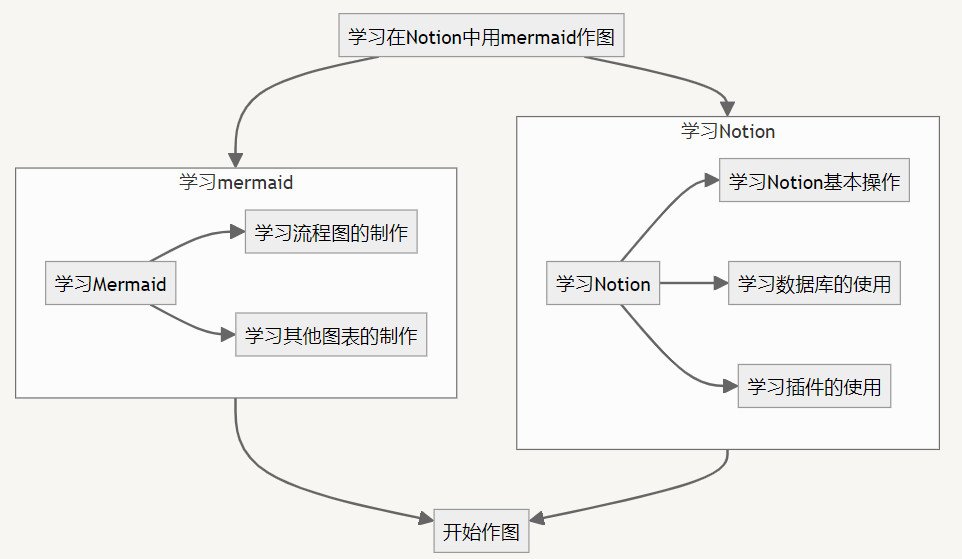
子图
当流程变得更加庞大和复杂时,就需要使用到子图,即用多个子流程图合成一个大流程图。
子图的代码示例:
graph TB
%%子图1%%
subgraph 学习mermaid
Node1[学习Mermaid] --> Node1.1[学习流程图的制作]
Node1[学习Mermaid] --> Node1.2[学习其他图表的制作]
end
%%子图2%%
subgraph 学习Notion
Node2[学习Notion] --> Node2.1[学习Notion基本操作]
Node2[学习Notion] --> Node2.2[学习数据库的使用]
Node2[学习Notion] --> Node2.3[学习插件的使用]
end
%%主图%%
Node3[学习在Notion中用mermaid作图] --> 学习mermaid & 学习Notion --> Node4[开始作图]

拓展:添加Notion页面链接到节点
你可以把Notion的页面链接、Database链接甚至是网页URL插入到节点中。当你点击该节点时,你就可以直接跳转到指定的Notion页面或外部网页。
例如:使用代码click Node “https://techbiji.com/notion-mermaid作图”后,点击Node节点,则会自动打开Notion mermaid作图教程页面。
代码案例:
graph LR
Node1[学习Mermaid] --> Node2[学习流程图的制作]
Node2 --- Node3[创建节点] & Node4[连接节点] & Node5[添加注释]
%%点击节点时,跳转到Notion Mermaid教程网页%%
click Node1 "https://techbiji.com/notion-mermaid作图"
时序图(Sequence Diagrams)
时序图用于描述进程的运行顺序,以及进程各个参与者之间的互动关系。简单来说,就是显示参与者互相之间发送的消息内容和发送顺序。
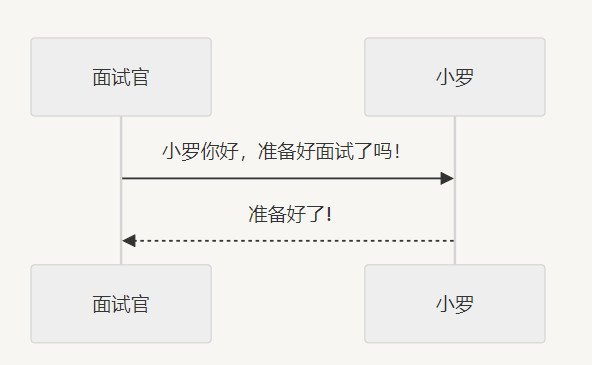
参与者(Participants)
参与者通常是人,但也可以是任意一个对象。
sequenceDiagram
participant 面试官
participant 小罗
面试官->>小罗: 小罗你好,准备好面试了吗!
小罗-->>面试官: 准备好了!

你也可以采用隐式方法来定义参与者,而不用专门使用participant 语句,效果也是一样的:
sequenceDiagram
面试官->>小罗: 小罗你好,准备好面试了吗!
小罗-->>面试官: 准备好了!
参与者id和文本
在定义参与者时,我们可以为其赋予一个简单易记的唯一标识符(id),以及一段描述性文本。
sequenceDiagram
participant L as 小罗
participant M as 面试官
M->>L: 小罗你好,准备好面试了吗!
L-->>M: 准备好了!
,以及一段描述性文本.jpg)
在上面的这段代码中,L和M是参与者的id,小罗和面试官则是参与者的文本。
消息(Messages)
一条消息由一个箭头和一段文本组成。其中,线可以是虚线,也可以是实线。
传递消息的mermaid代码格式:[参与者][箭头][参与者]:消息文本
Mermaid时序图支持的箭头样式共有六种:
| 箭头样式代码 | 样式描述 |
-> |
不带箭头,实线 |
--> |
不带箭头,虚线 |
->> |
带箭头,实线 |
-->> |
带箭头,虚线 |
-x |
交叉箭头(表示异步),实线 |
--x |
交叉箭头(表示异步),虚线 |
💡异步消息:
是指消息发送者把信息传递给消息接收者后,可以继续进行自己的其他活动,而不用等待对方回复。
甘特图(Gantt)
甘特图属于条形图的一种,在1896年诞生于波兰工程师Karol Adamiecki的手中,用于管理波兰南部的一家钢铁厂。
无独有偶,大约15年后的1910年,美国工程师兼项目管理顾问Henry Gantt也独立开发出了相似的图表,并被推广至西方各国,因此该类图表也被称为「甘特图」。
甘特图主要用来显示项目内各个任务的开始时间、持续时间和结束时间,是项目管理中必不可少的工具之一。
甘特图代码示例
gantt
%%标题%%
title 水口沙场地块项目-开发进度铺排
%%日期格式%%
dateFormat YYYY-MM-DD
%%第一阶段%%
section 土地获取
可行性研究 :a1, 2022-04-01, 20d
投评会决策 :a2, after a1, 10d
土地竞买 :a3, after a2, 10d
%%第二阶段%%
section 定位设计
项目定位 :a4, 2022-04-15, 10d
初步方案 :a5, after a4, 15d
施工图设计 :a6, after a5, 30d
%%第三阶段%%
section 施工期
桩基、地下室 :a7, after a6, 40d
主体结构 :a8, after a7, 80d
竣工验收 :a9, after a8, 20d
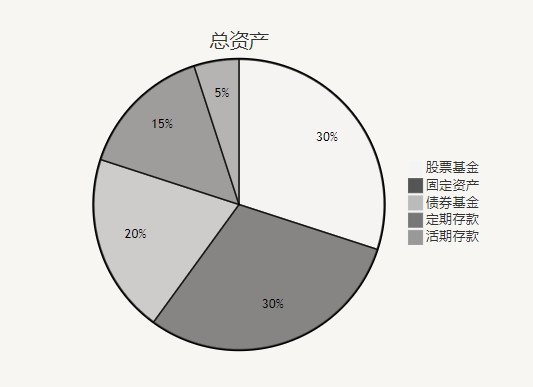
饼图(Pie)
饼图是最常用的图表之一,用于显示部分和整体之间的数量关系。
饼图的mermaid代码非常容易理解,下面是一个简单的示例:
pie
title 总资产
"活期存款" : 5
"定期存款" : 15
"债券基金" : 20
"股票基金" : 30
"固定资产" : 30
语法解析:
- 第1行
pie指令,表示创建的图表类型是饼图; - 第2行
title指令,用于设置图表标题; - 弟3-7行:
- 双引号内为类别或部分的名称(即图中的“活期存款”、“股票基金”、“债券基金”、“固定资产”、“定期存款”);
- 冒号后面的数字代表每一部分的数量或百分比。
类图(Class)
类图可以显示不同“类”(Class)的属性,以及“类”之间的相互关系。通常用于面向对象编程的可视化当中。
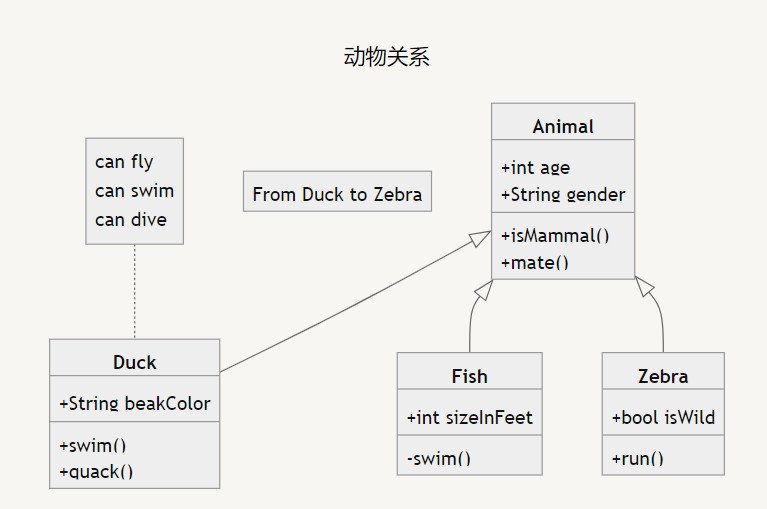
下面是一个Mermaid类图的经典示例:
---
title: 动物关系
---
classDiagram
note "From Duck to Zebra"
Animal <|-- Duck
note for Duck "can fly\ncan swim\ncan dive\n\n"
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
+int sizeInFeet
-swim()
}
class Zebra{
+bool isWild
+run()
}
语法解析:
classDiagram指令,表示创建的图表类型为类图;note指令,为“类“或“类”之间的关系作注释;class指令,用于定义一个“类”,指令后方指定“类”的名字;- **添加属性:**如案例所示,
+String beakColor就是Duck类的一个属性,该属性的数据类型为字符串; - 添加方法/动作:如案例所示,
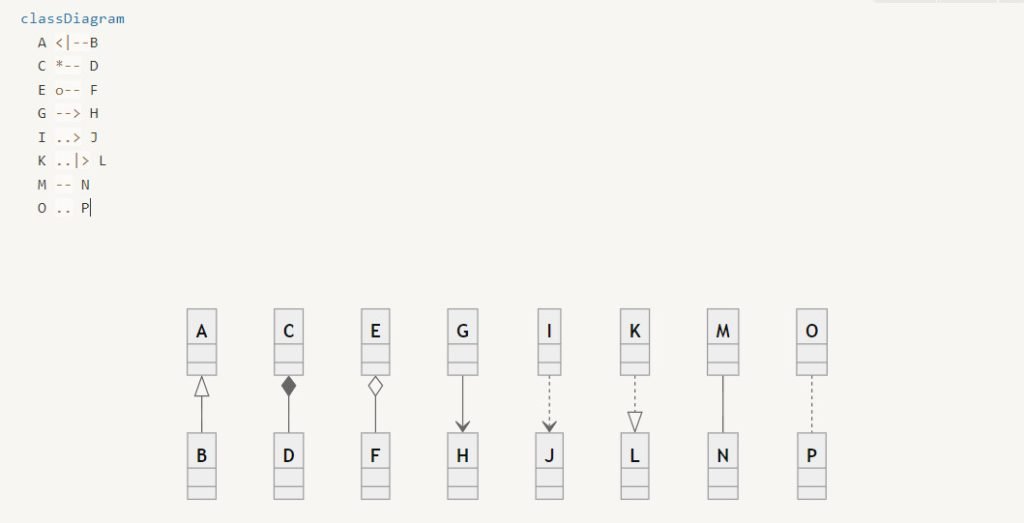
+swim()是Duck类的一个方法,表明Duck类可以进行游泳这一动作; - 关系:类与类之间存在不同的逻辑关系,不同的关系使用不同的连接线表示,目前支持的关系有以下这些,
- 继承(Inheritance):
<|-- - 组合(Composition):
*-- - 聚合(Aggregation):
o-- - 关联(Association):
--> - 依赖(Dependency):
..> - 实现(Realization):
..|> - 实线链接(Solid Link):
-- - 虚线连接(Dashed Link):
..
- 继承(Inheritance):
各种关系的显示效果可见下图:
状态图(State)
和类图一样,状态图也是计算机科学相关领域的常用图表之一,通常是程序员才会使用的图表。
状态图用于描述一个系统的状态,以及从一个状态如何转换成另一个状态的过程。
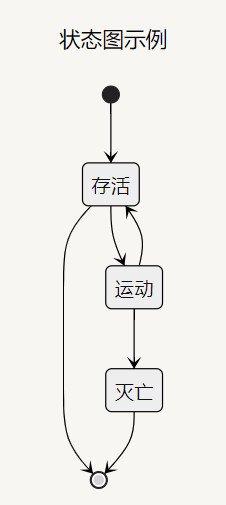
下面是使用Mermaid绘制状态图的一个简单示例:
---
title: 状态图示例
---
stateDiagram
[*] --> 存活
存活 --> [*]
存活 --> 运动
运动 --> 存活
运动 --> 灭亡
灭亡 --> [*]
语法解析:
- 上面的状态图描述了一个具有3个状态的系统:
- 存活
- 运动
- 灭亡
- 该系统的初始状态为静止
- 系统可以从存活状态转换为运动状态;
- 系统可以从运动状态转换回存活状态,也可以从运动状态转换为灭亡状态;
- 系统无法从存活状态直接转换成灭亡状态(如果你当前存活,那么你当前就没有灭亡)。
Git图(Gitgraph)
Git图用来表示控制系统各分支的Git提交和Git操作,一般是程序员用的比较多。
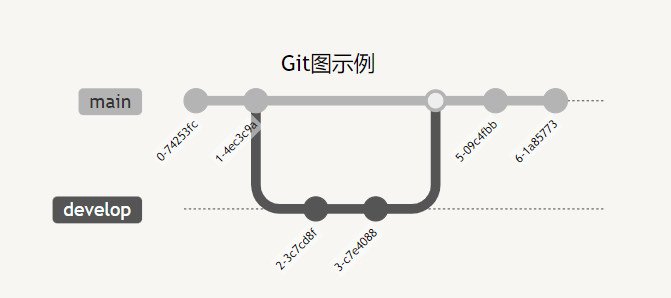
简单的代码示例:
---
title: Git图示例
---
gitGraph
commit
commit
branch develop
checkout develop
commit
commit
checkout main
merge develop
commit
commit
语法解析:
Mermaid 支持基本的 git 操作,例如:
commit:代表当前分支上的新提交。branch:创建并切换到新分支,将其设置为当前分支。checkout:将一个现有分支设置为当前分支。merge:将现有分支合并到当前分支。
借助这些关键的 git 命令,你可以轻松快速地在 Notion中绘制Git图。
实体关系图(Entity Relationship)
实体关系图(又称ER图)用于描述实体与实体之间存在的关系,这些关系通常包括一对一、一对多和多对多关系。
下面是用Mermaid绘制ER图的一个简单示例:
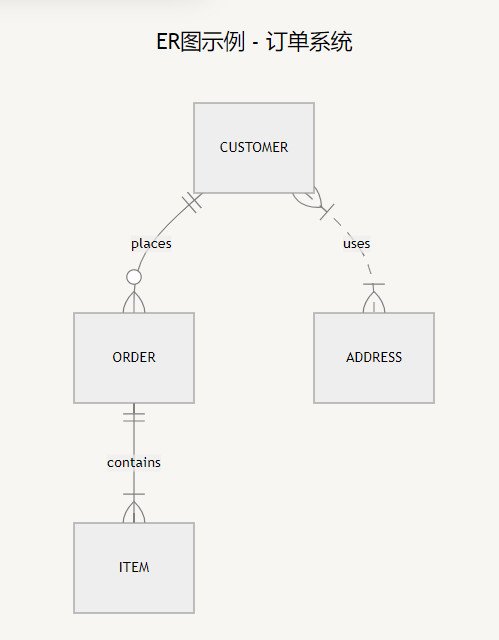
---
title: ER图示例 - 订单系统
---
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ ITEM : contains
CUSTOMER }|..|{ ADDRESS : uses
语法解析:
- ER图用于描述实体和实体之间的关系,每个标准语句可由下面各部分组成:
- <first-entity> [<relationship> <second-entity> : <relationship-label>]
- 其中:
first-entity是第一个实体的名称;relationship表示实体和实体之间的关系;second-entity是第二个实体的名称;relationship-label从第一实体的角度描述两者之间的关系;
- 例如:
- ORDER ||–|{ ITEM : contains
- 该语句表示1个订单包含1到多个商品,而每个商品只属于1个订单。标签为
contains,表示从第一个实体的角度出发:订单包含商品(而不是商品包含订单);
- Mermaid支持的实体关系语法有如下这些:
| 语法(左) | 语法(右) | 含义 |
|o | o| | 0或1 |
|| | || | 正好1个 |
}o | o{ | 0个或多个(无上限) |
}| | |{ | 1个或多个(无上限) |
用户旅程图(User Journey)
用户旅程图是用于描述用户在一个场景、系统、或软件内完成一个任务所要经历的步骤和过程的图形化方法。
下面是用Mermaid绘制用户旅程图的一个简单示例:
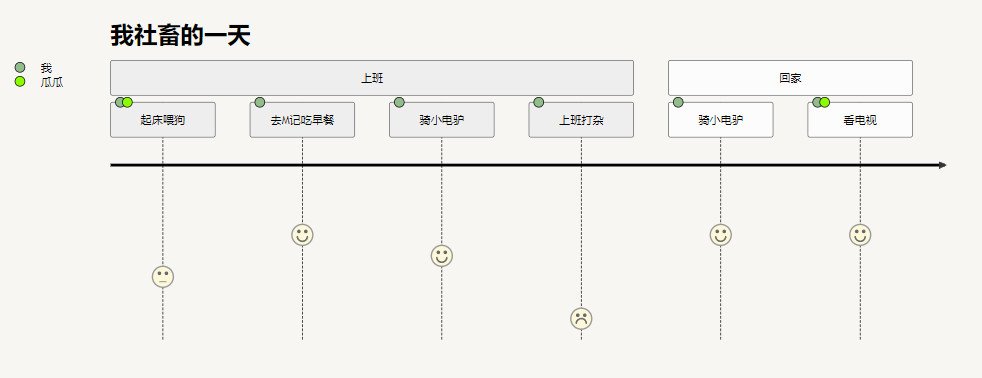
journey
title 我社畜的一天
section 上班
起床喂狗: 3: 我, 瓜瓜
去M记吃早餐: 5: 我
骑小电驴: 4: 我
上班打杂: 1: 我
section 回家
骑小电驴: 5: 我
看电视: 5: 我, 瓜瓜
语法解析:
section语句把用户旅程拆解成不同的阶段;- 在每个section里面,可以安排不同的角色完成不同的任务,标准语句如下:
- Task name: <score>: <comma separated list of actors>
Task name表示任务名称;score表示角色在不同任务里的情绪起伏;comma separated list of actors表示参与当前任务的角色,每个角色之间用英文逗号,分开。
象限图(Quadrant Chart)
象限图是数据分析中经常用到的图表,它将事物的两个属性作为分析对象,然后在图表上绘制数据点,其中一个属性变量用X轴表示,另一个数形变量用Y轴表示,从而把图像分为4个区域,对于分析两个维度之间的相关关系很有帮助。
象限图的简单代码示例:
quadrantChart
title 产品分析
x-axis "低利润率" --> "高利润率"
y-axis "低销量" --> "高销量"
quadrant-1 "明星产品"
quadrant-2 "问题产品"
quadrant-3 "衰退产品"
quadrant-4 "厚利产品"
"台灯": [0.1, 0.8]
"遥控器": [0.15, 0.6]
"键盘": [0.45, 0.23]
"麦克风": [0.3, 0.3]
"充电宝": [0.57, 0.69]
"耳机线": [0.78, 0.34]
"打印机": [0.65, 0.3]
"鼠标": [0.8, 0.8]
USB: [0.7, 0.9]
💡象限图的X和Y轴的数值范围,最小值为0,最大值为1。
💡在使用中文为X轴、Y轴、象限或数据点添加文本时,需要使用英文双引号将文本括起来。
语法解析:
title 产品分析语句为图表添加标题;x-axis "低利润率" --> "高利润率"和y-axis "低销量" --> "高销量"语句用于为X轴和Y轴添加文本标签;- 象限文本:
quadrant-1 "明星产品":添加第一象限文本,即图表右上方显示的文字;quadrant-2 "问题产品":添加第二象限文本,即图表左上方显示的文字;quadrant-3 "衰退产品":添加第三象限文本,即图表左下方显示的文字;quadrant-4 "厚利产品":添加第四象限文本,即图表右下方显示的文字;
- 数据点:在图表中绘制圆点,需要给出圆点的x坐标和y坐标
USB: [0.7, 0.9]:绘制在图表右上方,即第一象限;"遥控器": [0.15, 0.6]:绘制在图表左上方,即第二象限;"麦克风": [0.3, 0.3]:绘制在图表左下方,即第三象限;"耳机线": [0.78, 0.34]:绘制在图表右下方,即第四象限。
X-Y图(XY Chart)
X-Y图,就是用X轴和Y轴来表示数据的一类图表,通常以折线图或条形图的形式出现,可以直观地表现和分析两组数据之间的数量关系。
象限图的简单代码示例:
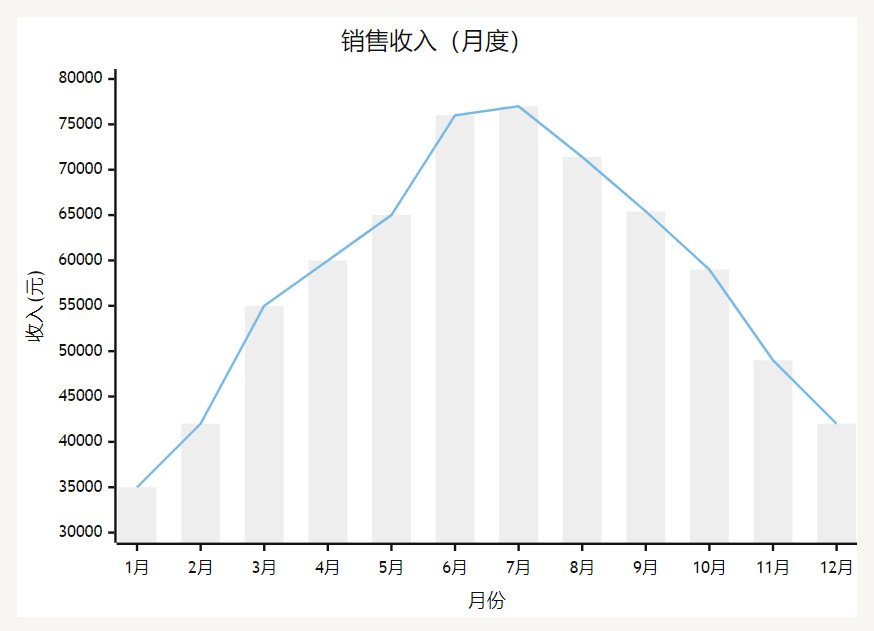
xychart-beta
title "销售收入(月度)"
x-axis "月份" ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"]
y-axis "收入(元)" 30000 --> 80000
bar [35000, 42000, 55000, 60000, 65000, 76000, 77000, 71400, 65400, 59000, 49000, 42000]
line [35000, 42000, 55000, 60000, 65000, 76000, 77000, 71400, 65400, 59000, 49000, 42000]
💡当文本值含有中文,或含有多个单词(含空格)时,文本值应当用英文双引号括起,否则将会报错。
语法解析:
xychart-beta:设置当前图表类型为xy图;title "销售收入(月度)":设置当前图表标题;- 坐标轴设置:
x-axis "月份" ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"]:设置x轴标题,和具体的取值范围;y-axis "收入(元)" 30000 --> 80000:设置y轴标题,并设置y轴的数值区间;
bar [35000, 42000, 55000]:以条形图形式来展现数据;line [35000, 42000, 55000]:以折线图形式来展现数据。
思维导图(Mindmap)
思维导图可以帮助我们把一系列相关信息,按层次、多维度地组织起来,并且让这些有序的信息充分可视化。绘制思维导图时,我们通常会围绕一个概念或主题,从这个中心出发延伸出多个主要话题,然后再由这些话题分出更多细分话题,有一种开枝散叶的感觉在里面。
Mermaid的思维导图不仅支持文字描述,还可以为话题添加小图标(icon),但目前图标功能仍处于测试阶段,Notion暂不支持。
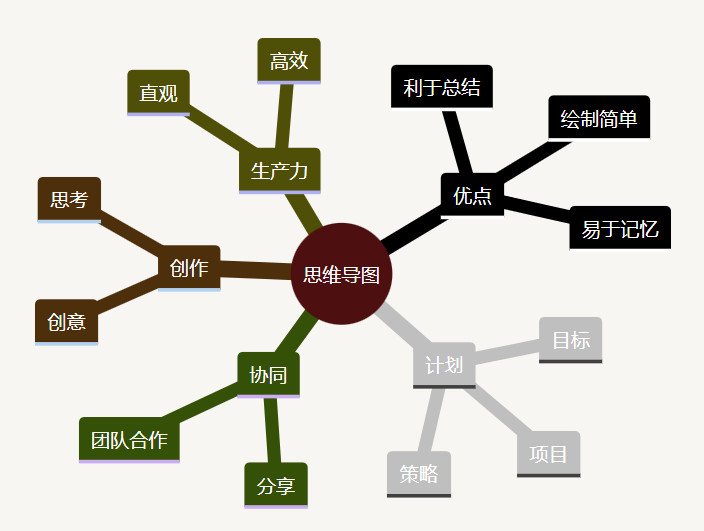
下面是思维导图的一个简单代码示例:
mindmap
root((思维导图))
优点
利于总结
易于记忆
绘制简单
计划
项目
目标
策略
创作
创意
思考
生产力
高效
直观
协同
团队合作
分享
语法解析:
思维导图的语法比较简单,关键在于使用不同缩进(空格)来设置不同层级。
下面用一个简单的例子来说明:
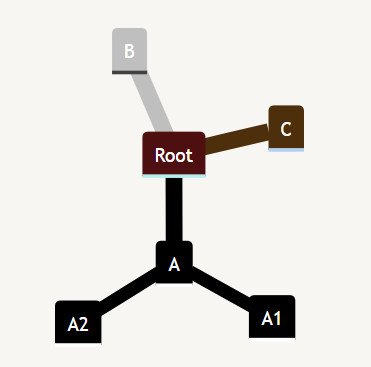
mindmap
Root
A
A1
A2
B
C
上面的思维导图一共分了3个层次:第一层是Root节点,它的代码从代码框最左侧开始;第二层是A,B,C节点,它们的代码距离代码框左侧有两个空格的缩进;第三层是A1,A2节点,它们代码左侧的缩进最多,有4个空格。
借助mermaid,我们可以使用文本大纲轻松生成可视化的思维导图:
如果你觉得Notion默认设置生成的思维导图颜色有问题,看不太清,可以尝试在代码前面加上下面这段代码:
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': '#BB2528',
'primaryTextColor': '#fff',
'primaryBorderColor': '#7C0000',
'lineColor': '#F8B229',
'secondaryColor': '#006100',
'tertiaryColor': '#fff'
}
}
}%%
时间线图(Timeline)
时间线图通常用于说明事件、日子或时间段的发生顺序。
基础的时间线图会按发生顺序排列具体事件,然后将日期作为标记,表示事件的发生时点。除此之外,时间线图还能用来揭示不同事件之间的关系,例如某人一生中各种大事之间的关系。
下面是一个简单的时间线图示例:
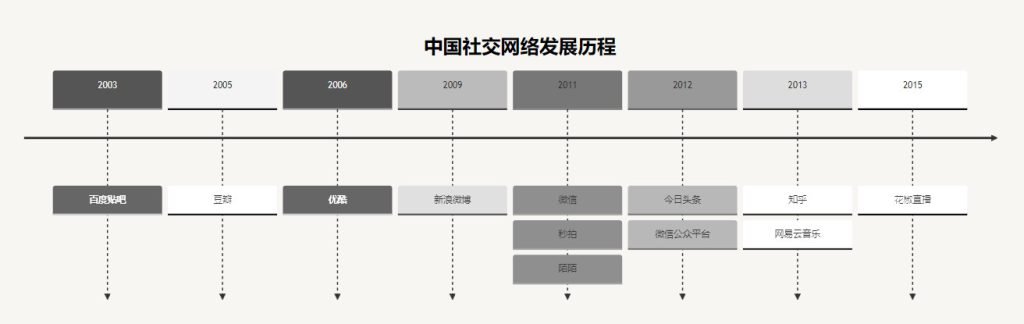
timeline
title 中国社交网络发展历程
2003 : 百度贴吧
2005 : 豆瓣
2006 : 优酷
2009 : 新浪微博
2011 : 微信
: 秒拍
: 陌陌
2012 : 今日头条 : 微信公众平台
2013 : 知乎 : 网易云音乐
2015 : 花椒直播
语法解析:
- 代码以
timeline开头:表示当前正在绘制的是时间线图; title {标题}:给当前图表命名;{时间点} : {事件}或{时间点} : {事件} : {事件}- 时间线上的每个数据,都由时点和事件两部分组成,中间用英文冒号
:隔开; - 如果同一时点有两个事件发生,那么可以在第一个事件后再加一个冒号
:,然后接第二个事件。
- 时间线上的每个数据,都由时点和事件两部分组成,中间用英文冒号
💡时间点不局限于数字年份,也可以是文本,如“星期一”、“1月”等。