Notion简单表格相较Database表格来说,推出时间要晚一点。在以前,你只能通过插入Database来实现表格功能。Database表格功能十分强大,但也因为过于强大,导致它在某些场景会出现功能冗余的现象,然而你又无法清除这些多余的功能和特性。在此前提下,Notion简单表格(Simple Table)应运而生。
简单表格由行、列以及单元格组成,可以设置表头,在单元格里添加文字,功能非常简单,但却可以让你的文档信息更加丰富,易读性更高,更有效地向你的读者表达你的所思所想。

Notion简单表格应用教学
如何创建简单表格
- 方法一:在空白行中输入
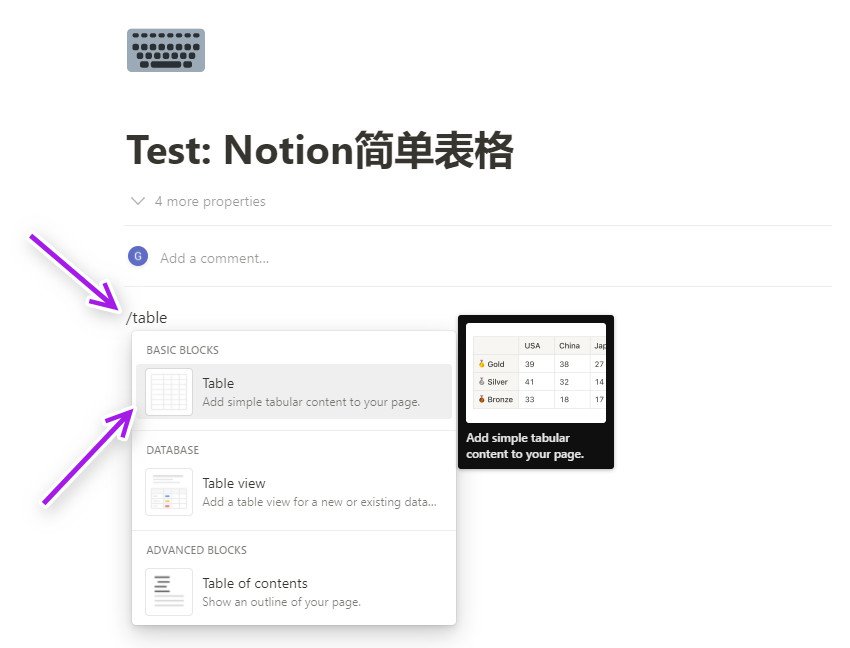
/table并按下回车键,即可生成简单表格; - 方法二:鼠标悬停在空行上,点击空行左侧的
+号,在BASIC BLOCK栏目中点击Table即可生成简单表格。(注意,不是Database栏目中的Table view)

简单表格的特性和使用方法
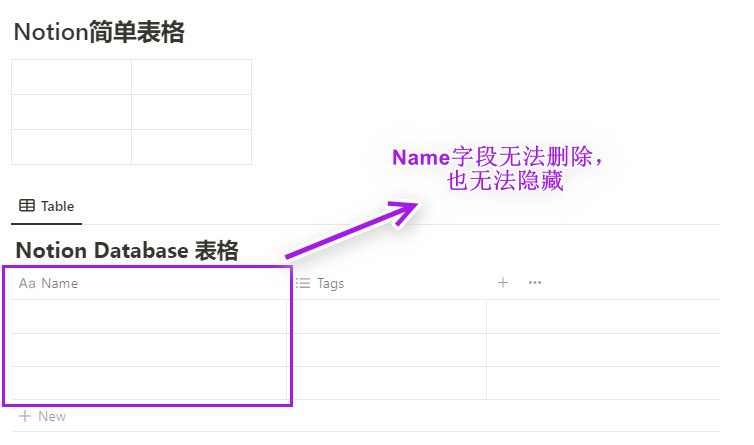
简单表格相较Database表格的最明显区别在于,它摒除了Database表格中默认存在的Name字段,而Name字段在Database中是无法被删除或隐藏的。在创建简单表格后,你就只能看见干干净净的白色格子。

文字输入和编辑
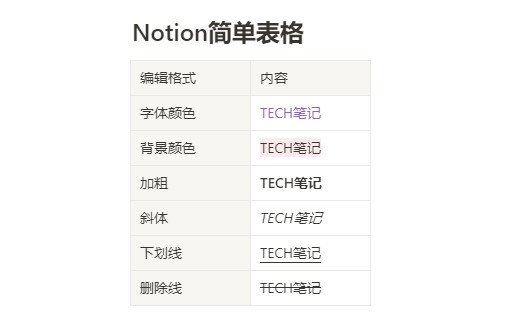
有了简单表格后,你可以在格子里输入任意文字内容,其文字编辑规则和文字内容块(Text Block)一致,你可以修改字体颜色、背景颜色、加粗、斜体、下划线等。

标记首行和首列
鼠标悬停在表格首行,点击首行左侧边框上的⋮⋮按钮,在弹出的菜单上将Header row选项打开,首行背景颜色变成浅灰色,说明标记成功。
标记首列的方法同上。

插入新行
- 方法一:选中表格最后一行任意单元格,且在非编辑状态下,按
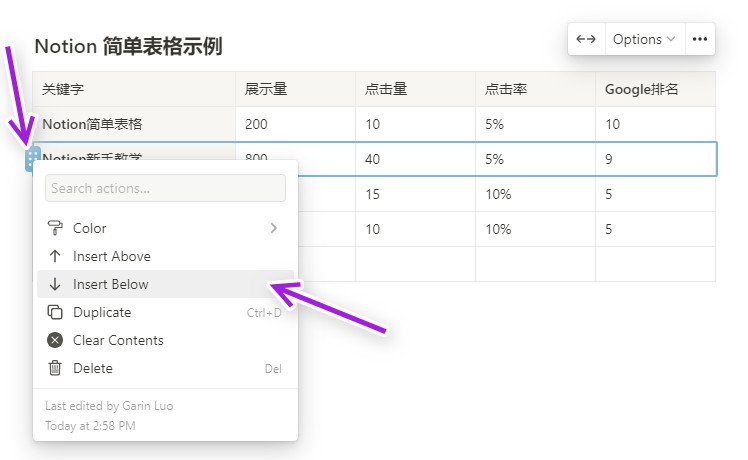
shift+enter键可在下方添加新行。 - 方法二:鼠标悬停任意一行,点击表格左侧边框的
⋮⋮按钮,在弹出的菜单里点击Insert Above可在上方插入新行,点击Insert Below可在下方插入新行。
如果你是Notion新手,建议抽空阅读我整理的Notion快捷键大全,可以有效提高你的工作效率。

插入新列
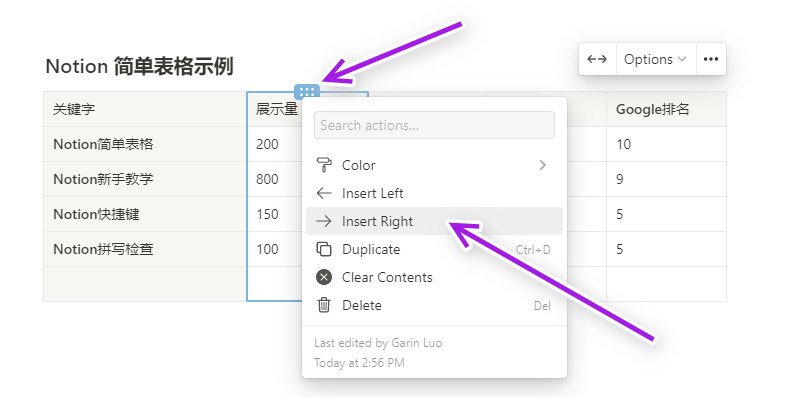
鼠标悬停任意一列,点击表格上边框的 ⋮⋮ 按钮,在弹出的菜单里点击Insert Left可在左侧插入新列,点击Insert Right可在右侧插入新列。

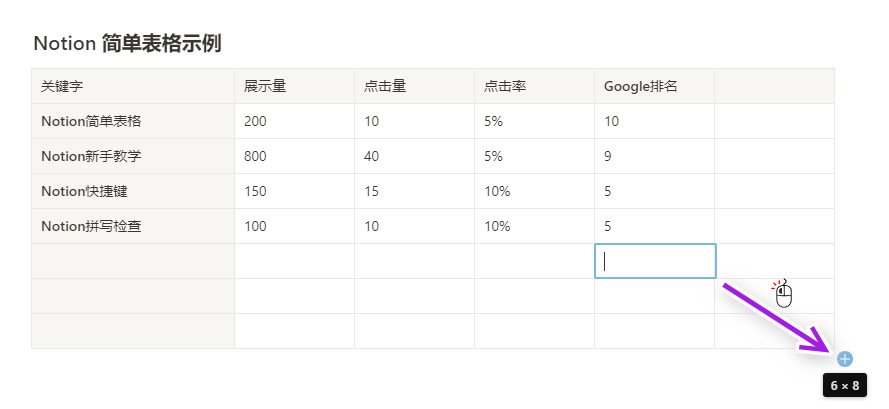
你也可以框选整个表格,然后将鼠标移动至表格右下角,鼠标点击按住+号,并向右下方拖动鼠标,即可快速添加新行或新列。

简单表格的应用场景
简单表格主要是让你用最简洁地方式去提取、展现最重要的信息,以下是一些常见的应用场景:
- 对比信息表
- 账号密码表
- 重复事件打卡表
- 每日计划表
- 术语或概念表
- 配料表或食谱
如果你要使用日期、公式作为数据,或者有统计、筛选的需求,那么Notion Database表格显然是更好的选择。
简单表格的局限性
简单表格是在Database表格的基础上精简而来,因此它在功能上肯定是不及Database齐全的。相较Database,简单表格只能插入文字信息,无法插入Page、公式或其他Block,除此之外,它还有以下所谓“局限性”:
- 没有自动排序功能,你只能通过鼠标拖动行或列进行排序;
- 不支持复制多个单元格功能
- 不支持将数据粘贴到多个单元格(比如从Excel或其他表格粘贴数据)
我之所以在局限性两边加双引号,是因为这些缺陷可以通过技巧来解决,下面会提到这个技巧。
简单表格的筛选,排序和复制
- 首先,鼠标悬停于简单表格,点击表格左侧的
⋮⋮按钮,点击Turn into database将其转换为Database表格。 - 点击Database列名,再点击菜单中的
Filter进行筛选 - 点击Database列名,再点击菜单中的
Sort ascending/descending进行排序 - 框选需要复制的单元格,可以使用
ctrl(cmd) +C/V执行复制/粘贴操作 - 操作完毕后,将Database表格转换回简单Table表格

结合同步块使用简单表格
简单表格通常用于储存和显示比较重要的信息,因此可能需要在多个页面重复使用。你当然可以把表格复制到多个页面,但是后续修改起来会非常麻烦,那么有没有什么好的办法可以多次利用这些制作好的表格呢?
有的,使用Notion同步块功能可以解决你的问题:
选中表格,按下ctrl(cmd) + /或点击表格左侧的⋮⋮按钮打开菜单,在搜索框中输入sync,点击Synced block即可将表格转换成同步块;

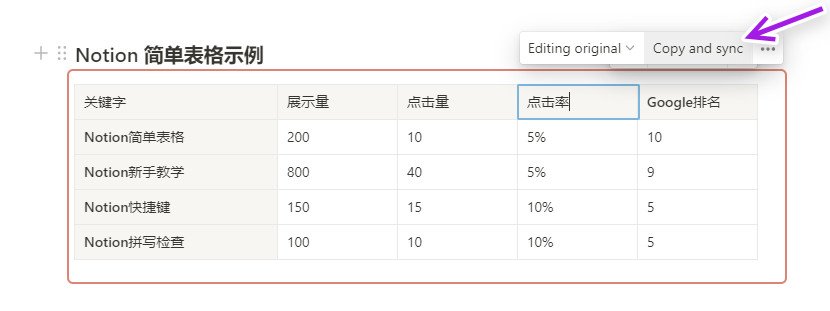
鼠标悬停在同步块上时,周围会出现浅红色边框,且右上角会出现菜单;
点击菜单上的Copy and sync;

通过ctrl + V可将同步后的表格粘贴在Notion的任何页面任何位置。具体效果和作用可参考我这篇文章:如何使用Notion同步块:修改1次,同步N处。
最后
本文是关于Notion简单表格的一篇小教程,如果你想了解更多关于Notion表格的功能和使用技巧,欢迎阅读我的其他文章,配合Notion快捷键教程可以让你的工作效率嘎嘎提高,希望我的文章对你有用。